こんにちは、みっきーです。 普段ソフトウェアエンジニアとして社内システムの開発に携わっています。
今回はAmplifyの使用感を自分向けにまとめます。
使ってみたきっかけ
私の所属する課ではBootCampという名で、技術習得を目的とした開発を行う研修を実施しています。その研修で開発工数を減らす方法を模索したいと思い、流行りのローコード開発を試すことにしました。ローコード開発ツールの中でAmplifyを選んだ理由は、普段開発で利用しているAWSのサービスだったためです。
Amplifyの簡単な説明
Web/Mobileアプリ開発のためのフレームワークです。 以下機能が提供されており、フロント/バックエンド構築のサポートをしてくれます。
Amplify Libraries
アプリケーションによく実装されるインターフェースをライブラリとして提供しています。
例えばAuth認証を使ったログイン機能を搭載したい時、手順に従ってライブラリを読み込むことでUIから認証までを組み込めます。

Amplify Studio
Web/Mobileアプリを構築するためのビジュアル開発環境です。
バックエンドとフロントの設計をしつつ構築までGUI上で行える機能です。
バックエンドにはデフォルトでGraphQL APIが提供されています。データ設計をGUI上で行い、デプロイボタンを押すだけで、DB/APIの構築デプロイまで実施されAPIとして機能し始めます。
もちろんローカルでGraphQLを定義してリモートに反映することもできます。
Lambdaと組み合わせることでロジックを組むこともできるようです。
DDLやmigrationを作らなくて済むのは便利ですね。
 フロントエンドにはFigmaと連携したUI設計構築機能が提供されています。
Figmaで設計したUIを読み込み、Reactのソースコードに変換しコンポーネントとして提供しているため、コーディングの手間がほぼありません。
アクションやProp、属性値などもGUI上で設定できるため、コーディングは処理の作成や組み込み作業のみになります。
流れは以下の通りです。
フロントエンドにはFigmaと連携したUI設計構築機能が提供されています。
Figmaで設計したUIを読み込み、Reactのソースコードに変換しコンポーネントとして提供しているため、コーディングの手間がほぼありません。
アクションやProp、属性値などもGUI上で設定できるため、コーディングは処理の作成や組み込み作業のみになります。
流れは以下の通りです。
①FigmaでUI設計を行う。
※スクショはAmplify Ui Kitのものです

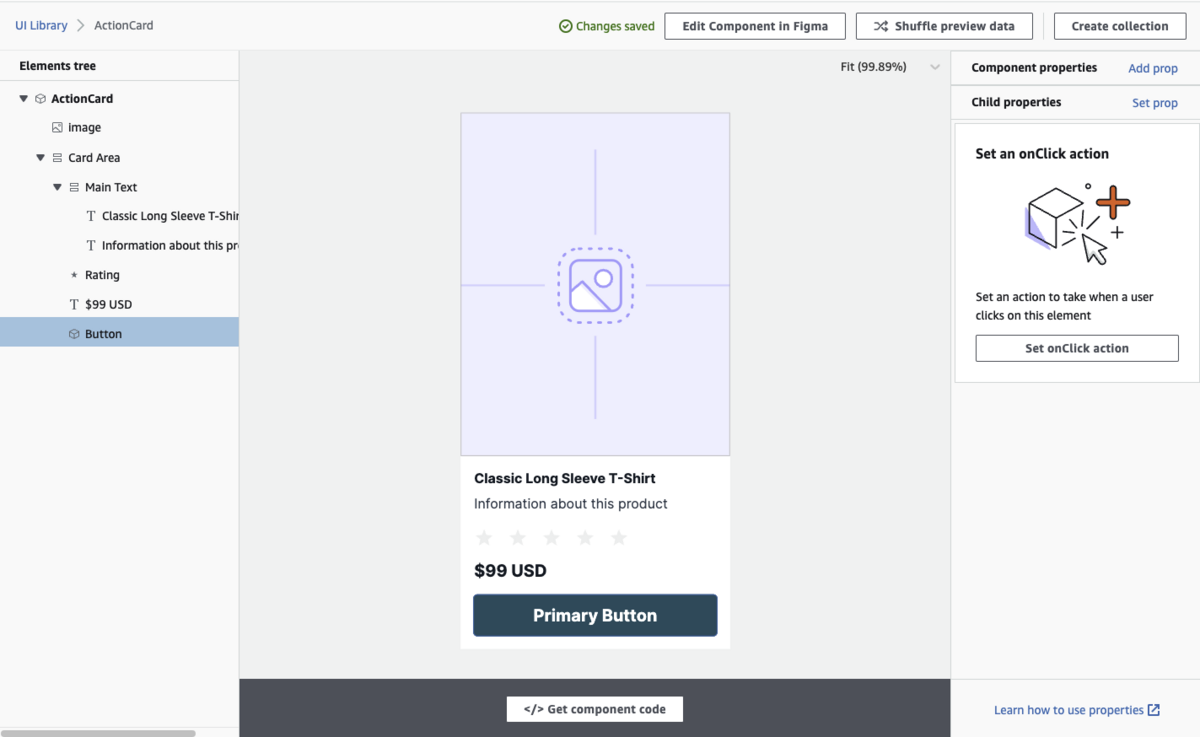
②Amplifyに読み込み、コンポーネントごとにアクションやPropを追加する。

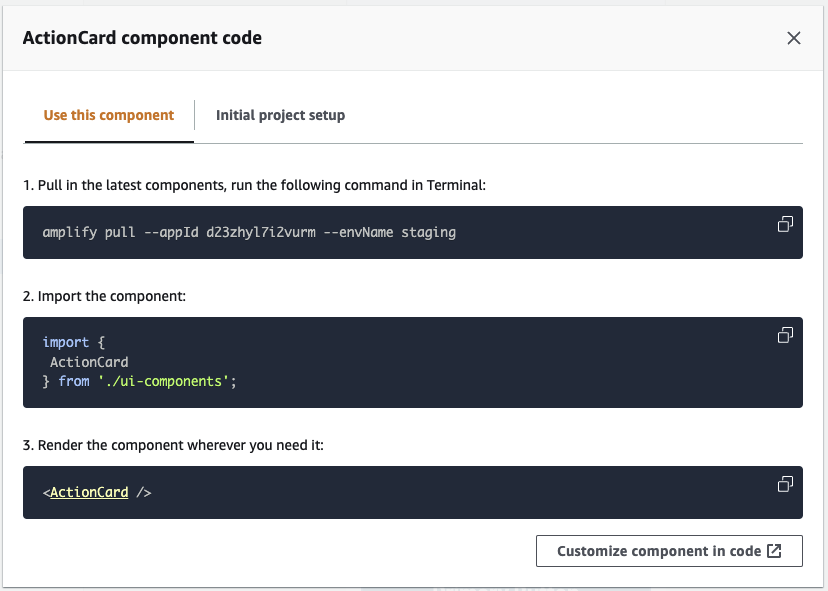
③GetComponentCodeを押して手順に従いローカルのソースコードに反映する。
 たったの3ステップでUIの見た目に関する実装が終わるだなんて、便利ですね。
たったの3ステップでUIの見た目に関する実装が終わるだなんて、便利ですね。
Amplify CLI
ローカル開発環境の準備や管理、ローカルで変更した内容をAmplifyへ反映、またはその逆を行うのに利用します。 mockなど開発で利用したい機能が1コマンドで準備できます。 1から開発環境を用意せずに済み、各環境の準備や切り替えもコマンドで実施できます。
Amplify Hosting
まだ触っていないので詳しくはわからないのですが、Gitにプッシュするとビルド、デプロイ、ホスティングまで一連で実施し、公開作業を自動で実施してくれるそうです。 CI/CDツールの準備が不要なイメージを持ちました。
使ってみた感想
便利な機能が豊富で、開発の時間短縮という面だけを見るとメリットがたくさんあるように感じました。エンジニアは大半を設計に集中することができるようになったり、強制的にUIとバックエンドが切り離されるため、UI変更を行いやすくなると思います。開発中に画面設計が頻繁に変わる案件や、プロトタイプをいち早く作成したい案件には向いているように思います。
ただデメリットもあるため、導入にはリスクの見極めが必要だと感じました。Figmaを使いこなせる人が必要だったり、利用言語や環境が限られること。プログラミングの必要がない世界線にたどり着けば何の問題もないですが、実装経験の少ないエンジニアが出来上がり、Amplifyでしか開発ができない状態になるのは怖いですね。その場合、AWSがいつまでサービスを提供してくれるかも大きな懸念材料になりそうです。
まとめ
Amplifyは発展途上のように感じます。さらなる発展、サービスの成長を期待してます。 個人開発や移行前提の開発にはめっちゃ便利なので使い倒したいと思います。 その前にFigmaの習得を頑張ります…!
ローコードの話をしたけど、ノーコードでやりたいことを実現できる世界線を早く体験してみたいです٩(๑>◡<๑)۶
\\『真のユーザーファーストでマーケットを創造する』仲間を募集中です!! //