はじめに
こんにちは、ソフトウェアエンジニアのなししです。
業務において企画職もエンジニアもデータを気軽に確認、場合によっては作成/更新ができるシンプルな管理画面をサクっと作りたく、Laravel + Filament を使って実装を行いました!
今回はLaravel + Filament での管理画面の作成およびデータの参照にフォーカスして、実践した内容をまとめます!
前提
今回はFilament 2系を使って説明していこうと思います。
以下、前提条件です。
- PHP 8.0+
- Laravel 8.0+
- Livewire v2.0+
- テーブル作成 および Model作成済みであること
- Composerインストール済みであること
Filament とは?
Filament とは
- Tailwind
- Alpine.js
- Laravel
- Livewire
で構築された管理画面パッケージです。
データベースのモデルに基づいて、CRUD操作を自動生成してくれるため基本的なデータ管理機能を簡単に実装できます。
また既存のソースコードに影響なく、管理画面を自動生成してくれるので気軽に試せるのがとてもありがたいです!
やったこと
ダッシュボード の作成
まずは、インストール
$ composer require filament/filament
そして、ユーザ作成
$ php artisan migrate $ php artisan make:filament-user Name: > Email address: > Password: > Success! test@example.com may now log in at http://localhost/admin/login.
これだけで /admin/login にアクセスすると、ログイン画面が表示されます。

ログインするとダッシュボードが表示されます。

なんと、簡単!!!
ついでに英語なので、日本語に。
config/app.php
'locale' => 'ja',
Resource の作成
a_sampleというテーブルを例にとって説明します。
$ php artisan make:filament-resource ASample --generate
を実行すると
app/Filament/Resources 配下にFilamentのリソースが作成されます。
管理画面を更新すると A Sampleというページが作成され、a_sample テーブルのデータが表示されます。

Modelの作成などは必要ですが、管理画面を作るにあたってはここまでノーコードです!便利!
閲覧したいデータや更新したいデータ等を要件に合わせてカスタマイズしたい場合は、自動生成されたリソースに手を加えることで対応可能です◎
子テーブルのデータを表示したい場合
A Sampleのページで子テーブルのデータを表示したいときも簡単です。
例えば a_sample テーブルに対して、b_sample のような子テーブルがあったとします。

まずModel に関係性を示します。
app/Models/ASample.php
public function bSample():HasMany
{
return $this->hasMany(BSample::class, 'a_id', 'id');
}
自動で作成されたリソース( ASampleResource.php )にある table 関数に管理画面で表示したいカラムを指定します。
public static function table(Table $table): Table
{
return $table
->columns([
Tables\Columns\TextColumn::make('a_text'),
Tables\Columns\TextColumn::make('bSample.b_text')->label('Bテキスト'), // ここを追加
Tables\Columns\TextColumn::make('created_at')
->dateTime(),
Tables\Columns\TextColumn::make('updated_at')
->dateTime(),
])
->filters([
//
])
->actions([ // レコード単位で行いたいアクションを定義できる
Tables\Actions\EditAction::make(),
])
->bulkActions([ // 一括で行いたいアクションを定義できる
Tables\Actions\DeleteBulkAction::make(),
]);
}
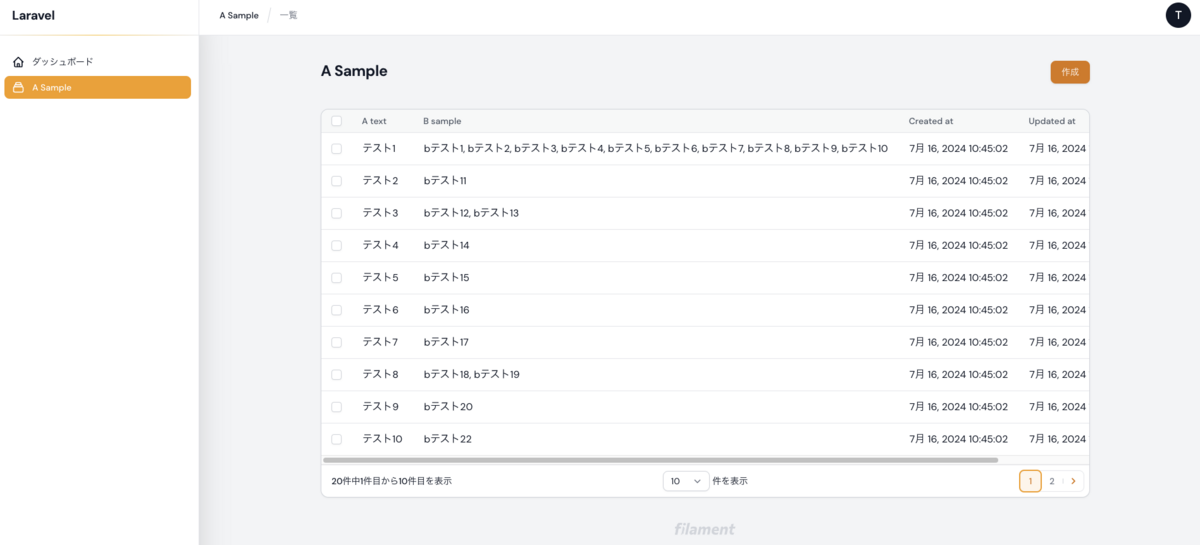
すると、A Sampleページに追加したカラム「Bテキスト」の内容が管理画面に表示されます。
a_sample と b_sample は 1対多の関係なので、複数ある場合は b_sample のデータがカンマ区切りで表示されています。

フィルタリングできるようにする
一覧画面でフィルタリングを行いたい場合は、下記のようにコードを追加します。
リレーション先のテーブルでフィルタリングを行いたい場合は whereHas を使ってあげましょう。
public static function table(Table $table): Table
{
return $table
->columns([
Tables\Columns\TextColumn::make('id')->label('A ID'),
Tables\Columns\TextColumn::make('a_text')->label('Aテキスト'),
Tables\Columns\TextColumn::make('bSample.b_text')->label('Bテキスト'),
Tables\Columns\TextColumn::make('created_at')->label('Aの作成日時')
->dateTime('Y/m/d H:i:s'),
Tables\Columns\TextColumn::make('updated_at')->label('Aの更新日時')
->dateTime('Y/m/d H:i:s'),
])
// ---- フィルターここから ----
->filters([
Tables\Filters\Filter::make('id')->label('A ID')
->form([
Forms\Components\TextInput::make('id')->label('A ID')
])
->query(function (Builder $query, $data) {
return $query
->when($data['id'], function (Builder $query, $searchWord) {
return $query->where('id', '=', $searchWord);
});
}),
Tables\Filters\Filter::make('b_text')->label('Bテキスト')
->form([
Forms\Components\TextInput::make('bSample.b_text')->label('Bテキスト')
])
->query(function (Builder $query, $data) {
return $query->whereHas('bSample', function ($query) use ($data) {
$query->where('b_text', 'like', '%' . $data['bSample']['b_text'] . '%');
});
}),
])
// ---- フィルターここまで ----
->actions([
Tables\Actions\EditAction::make(),
])
->bulkActions([
Tables\Actions\DeleteBulkAction::make(),
]);
}
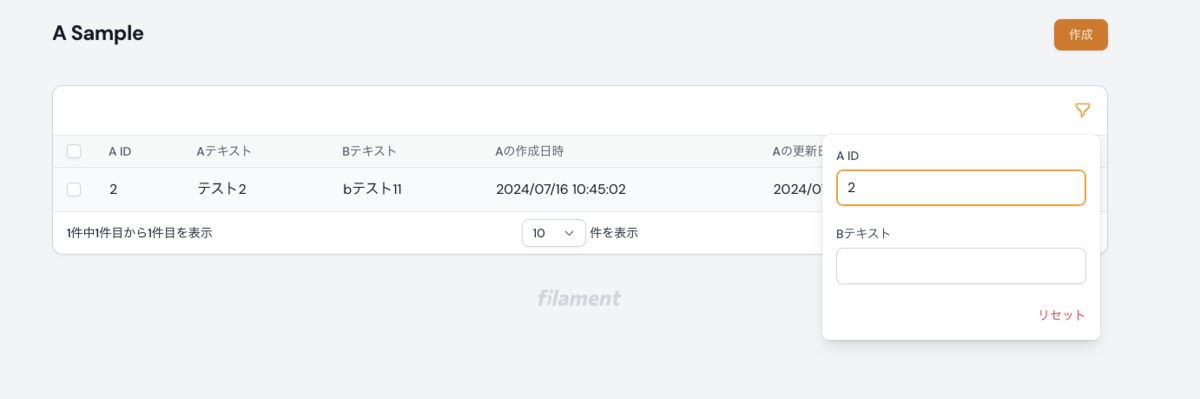
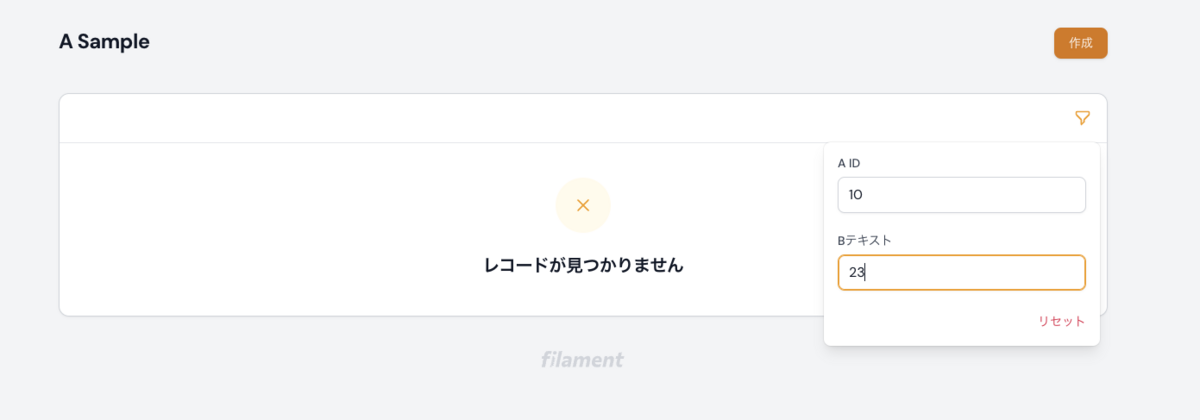
すると、下記のように条件を指定できる入力フォームが表示されます。

検索したい値を入力するとフィルタされます↓↓


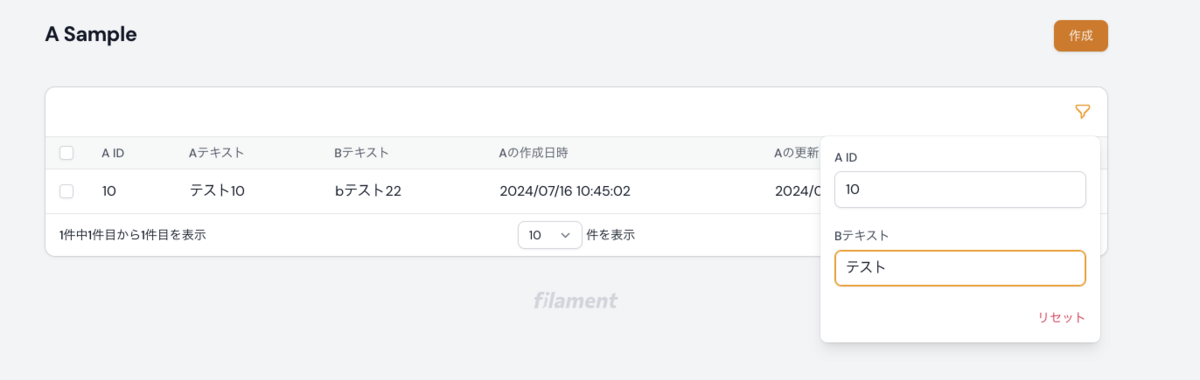
かけ合わせた検索も可能です↓↓


フィルタリングまでできるようになったところで、今回はここまでとしたいと思います。
インストールからフィルタリングの設定まで、1時間ほどで完了しました。
データの作成や更新も含めて、コマンドを実行するだけで管理画面が簡単に作成できたので、とても便利でした!
最後に
Filamentを利用してみて、お手軽にCRUD機能付き管理画面を作成したい場合、効果的で便利に使えるものだと思いました!
逆に下記に当てはまる場合は、Filamentではなく別の手段を検討したほうがよいと感じました。
- 大規模で高度な機能を持った管理画面が必要
- カスタマイズに関するドキュメントは充実していないため、必要に応じてソースコードを読むことが必要
- 完全にカスタムされたデザインや機能が必要な場合は対応しきれないことがある
- パフォーマンス懸念
- パフォーマンス改善するにもある程度制約がある中での対応となるため限界がある
利用する目的に合わせて、適切なものを検討できるといいですね!
誰かの参考になれば幸いです。
最後までお読みいただきありがとうございました!
\\『真のユーザーファーストでマーケットを創造する』仲間を募集中です!! //