はじめまして、新卒入社5年目のネモトマです。 会社ではイラストレーターの業務を担当しています。
今回はじめての投稿となりますので、
「キャラクターがなんだか浮いて見える…良い感じにサイトに馴染ませたい!」
「キャラクターを発注したいけど、イメージ通りの指示が出せない」
…といったお悩みを持った方が、 キャラクター作成の際に知っておくとちょっと楽になる 「サイト内にハマるキャラクターづくり」をテーマにお話します。 細かく語ると長くなってしまうので、今回はデフォルメキャラクターに的を絞って進めたいと思います。
どうぞ参考までにご覧ください。
デフォルメとは
突然ですが「デフォルメ」という言葉を聞いたことはありますか? 正確には知らなくても、なんとなく知っている‥ そんなかんじではないでしょうか。 そして私も曖昧に使っていたのですが
Wikipediaでは、
デフォルメ(仏: déformer、動詞)、デフォルマシオン(仏: déformation、名詞)とは、絵画や彫刻などで、対象を変形・歪曲して表現すること[1]。
とあります。
写実的な絵に対して漫画っぽい絵はデフォルメにあたる…とも言えますが 今回は低頭身のキャラクターや情報を簡略化したイラストレーションを指した意味合いで話を進めます。
デフォルメキャラクターとは
高頭身キャラクターを低頭身化したキャラクターや、身体のパーツや線を簡略化したキャラクターのことを「デフォルメキャラクター」といいます。
また、頭身キャラクターを2~3頭身程の低頭身にし、 小さく可愛い印象を持たせたキャラクターのことを「ミニキャラ/ちびキャラ」とか「スーパーデフォルメ」などとも呼びます。
キャラクターをサイトに馴染ませる4つのコツ
いざ完成したキャラクターをサイトにあてはめてみたときに 「あれ?なんだかキャラが目立ちすぎてサイトに馴染まない‥」という現象、起こったことはありませんか?
せっかく作ったキャラクター、一から作り直すのはやや大変。 であればちょっとしたことを工夫してバシッとサイトにハマるよう調整してみましょう。
下記から、キャラクターの「頭身」「顔パーツの配置と特徴」「線画」「色塗り」に着目してご説明します。
1.頭身を見直す
キャラクターをデフォルメにする上で、頭身はとても重要です。 頭身が高ければキャラの動作感の幅が広がる一方、頭身が低ければこぢんまりとした愛らしさが付与されます。

8頭身のキャラクターに対して、2~5頭身までのサイズ感が小柄で可愛らしいデフォルメキャラクターになるんじゃないかなと個人的には思っています。
上記の参考画像のように、頭身が高すぎるとデフォルメするのが難しくなります。
イメージに合った頭身を選択し、そのうえで頭部と身体のバランスを調整したり、 手足を長くしたり太さの調節をすることでオリジナリティのあるキャラクターを考えていきます。
2.顔パーツの配置と特徴で年齢感を設定
顔パーツ(目、鼻、口、眉毛など)の配置と特徴を変えることで 見た目を幼く~大人っぽく操作できる小技をご紹介します。
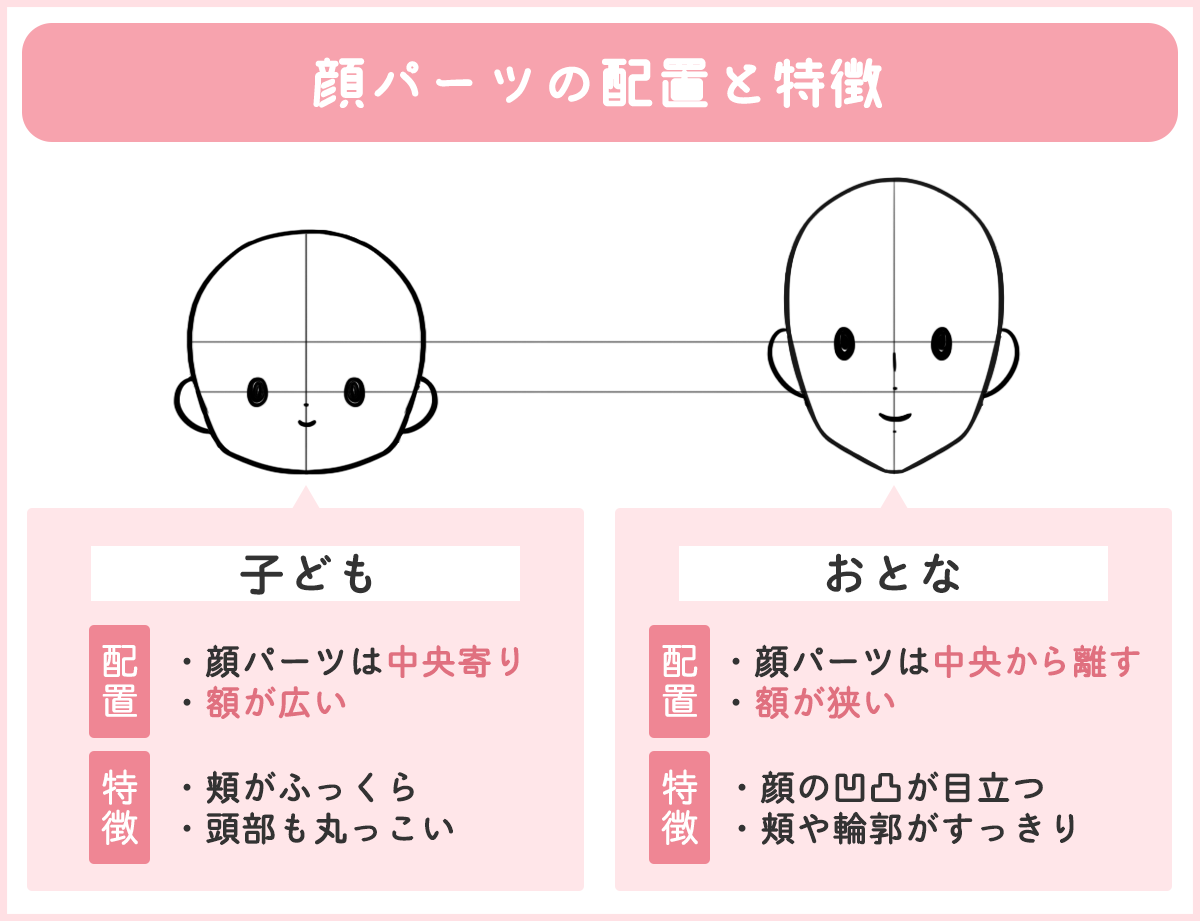
下の画像は、年齢感を意識してキャラクターを作る際に私が気を付けていることです。

上記のように、「子ども」と「おとな」の顔立ちには特徴があります。上の画像はあくまで一部ですが、これをベースに考えるとキャラクターが作りやすいかもしれません。
「子ども」は顔パーツが中央寄りで額が広くなり、「おとな」はその逆になります。 また、子どもは全体的に丸い印象がありますが、おとなになるにつれて骨格が発達しシャープな印象が強まります。
たとえば、
「もっと愛らしく、保護欲を掻き立てられるようなキャラクターを作りたい」 と思った時には、顔のパーツを中央に寄せてみるだとか
「デフォルメ感は残したいけど、やや大人っぽさが欲しい」 というときは、顔のパーツを顔中央から離して配置し、骨格を意識して考えてみる・・・などなど工夫ができそうです。
上記のようなバランスを意識して他社のキャラクターを見てみると、キャラクターに込められたメッセージ性も紐解けるかもしれないですね。
3.キャラクターの「線画」を見直そう
まず最初にキャラクターを構成する「線画」は重要な要素。
線が太ければ力強さが表現できるもののサイト内での主張が強くなりすぎてしまったり、 均一な線は安定した印象を与えますが硬すぎる印象にもなり得ます。
逆に「線画」が決まればキャラクターも決まる・・・サイトにハマらないときにまず線をチェックしてみましょう。

上の画像では、オリジナルに対して3例挙げてみました。 それぞれの線画の良いところは
均一な線で隙間がない:まじめできっちりした印象。公式感」「信頼感」などを主張したい場合に望ましい。
線画の間に隙間を加える:線と線の間に抜きを作ることで、堅苦しい印象が和らぐ
線画の太さを部分的に変える:線に強弱をつけることで「こってり」した印象から「あっさり」に
手書きタッチに変える:筆圧のあるブラシや鉛筆などのアナログ系のブラシで、親しみやすい印象に。あたたかさも増す。
などが考えられます。
キャラクターに「どういうメッセージ性を持たせるか」「どういうときに使用するか」など考えて、最もイメージに近い線画を選択できると良いでしょう。
4.イメージに合う「色塗り」を見つけよう
次にキャラクターに合う「色塗り」も重要な要素です。
こちらもサイトに当てはめてみたときにしっくりこない…そんなときのアイデアとして参考にしてみてください。

塗りの情報を増やす・減らす、ハイライトを入れたり塗りをずらしてみたり、ドットなどのパターンを加えるなど…色々試してみながら、サイトの印象に合わせてぜひ調整してみてください。
まとめ
要点をまとめると下記3点がポイントです。
***
普段ぼんやりと考えていたことを言語化してみたのですが、伝わりましたでしょうか。 主観で語ってしまった部分も多いのですが、お役に立てましたら幸いです。
長い文章にも関わらず、ここまで読んでくださり誠にありがとうございました!
\\『真のユーザーファーストでマーケットを創造する』仲間を募集中です!! // 919.jp