こんにちは、イラストレーターのネモトマです。
制作中に「もっと効率的に作業を進めたい」「この方法、もっと早く知っておけば・・・」と思うことはありませんか?私はとてもあります。
ということで今回は
【イラスト制作時に覚えておくと効率化アップする時短テクニック】を3つご紹介します。
基本的なことではありますが私が仕事をする上で重宝しているテクニックでもあるので、世の制作効率化に迷える方のご参考になりましたら幸いです。
1.キーボードショートカットを利き手の逆側に設定する
すべての操作で都度クリックを用いると手間がかかるため、自分にとって使いやすいショートカットを設定しましょう。
例えば、液タブやペンタブを使う方であれば利き手でペンを握っているため
利き手の逆側によく使うキーボードショートカットを割り当てることがおすすめです。
なるべくペンを持つ手は離さずに済むように設定すると◎です。
使い慣れると効率化に繋がるはずなので、よく使うけど割り当ててないものがあればどんどんショートカットに設定してしまいましょう。
◇個人的におすすめ ショートカット設定内容
・ブラシサイズの縮小と拡大
・レイヤーの反転
・スマートオブジェクトに変換
・レイヤーをラスタライズ
・選択範囲の拡張
2.アートボードを利用する
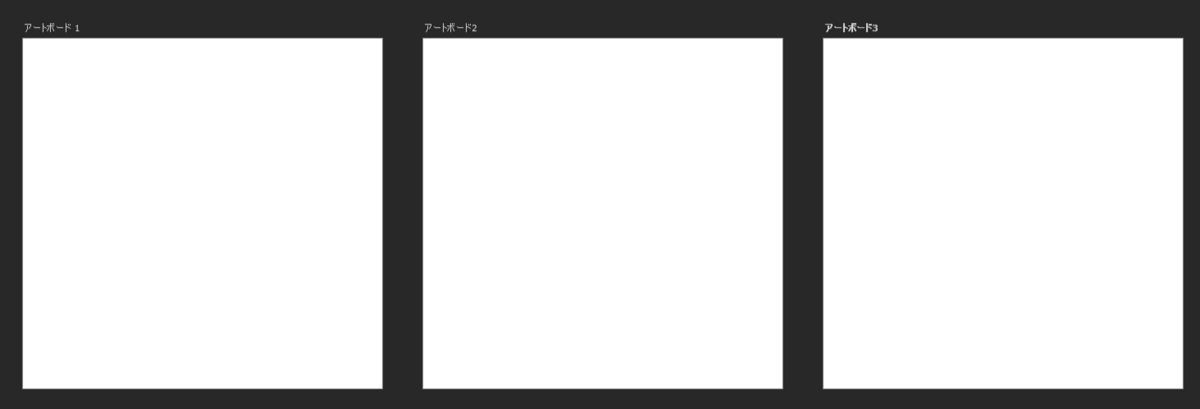
アートボードは、複数のカンバスを1つのPSDファイルに集約し保存することができる機能です。
これを利用することで、隣り合うアートボードを見比べながら制作することができます。
↓下のように、ドキュメント内でカンバスを複数作成することができる。

個人的に、参考画像はより制作画面の近くにおいて確認をしたいので大変重宝しています。
(使っている人はすでに利用されていると思いますが、案外知らなかった!という方も見受けられたので紹介してみました。)
3.選択範囲を拡張する
ブラシで線画を作成したものを「選択範囲」→「塗りつぶし」をすると、線と塗りの間に白い隙間ができます。これを塗り残さないようにするためのテクニックをご紹介します。
↓ 「選択範囲」→「塗りつぶ」しをした場合の例

上の画像のようになると、白い部分を塗りつぶす手間が発生してしまうため効率がよくありません。
そうならないように、塗りつぶしの選択範囲を選択したあとに下記の工程を追加してみてください。
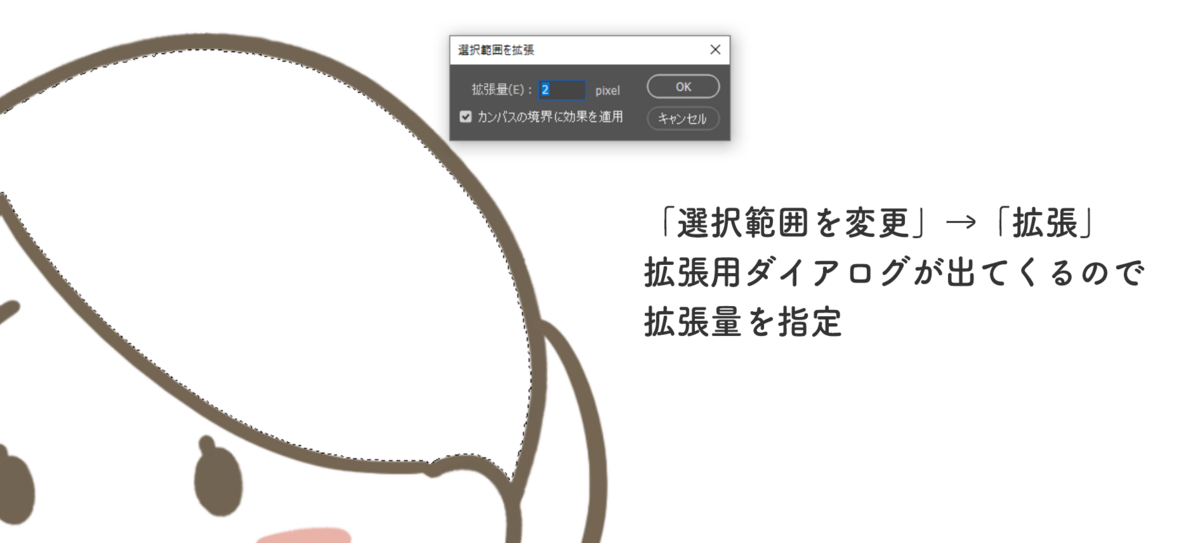
メニューバーにある「選択範囲」→「選択範囲を変更」→「拡張」を選択

拡張用ダイアログが出てくるので拡張量を指定します。
2~3pxくらいで線画と塗りの隙間は埋めることができます。
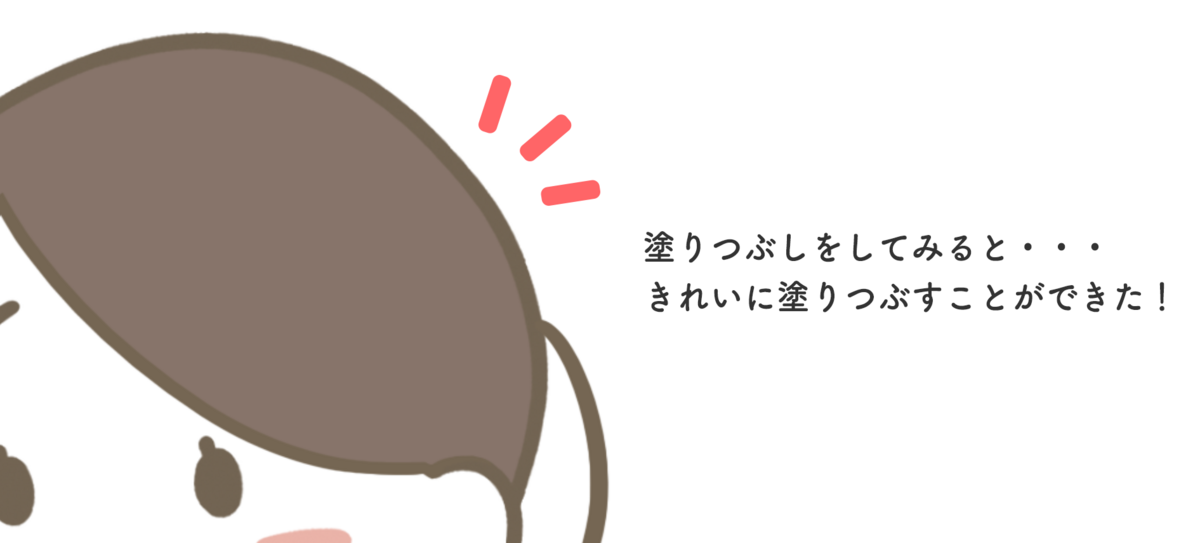
やってみると・・・

きれいに塗りつぶすことができました!
地味ですが、これを知っているのと知らないのとではずいぶん作業スピードが変わります。
1でもお話したように、私は「選択範囲の拡張」ショートカットキーに割当て、ベタ塗りの時間を短縮しています。
まとめ
いかがでしたでしょうか。 どれも基本的なことではあるものの、 実際の業務で「まわりのデザイナーがどういった設定でお仕事をしているか」を知る機会が少ないと 私自身は感じていたので、今回ご紹介も兼ねて書いてみました。 これを読んでみた人の中で 「改めて設定を見直してみよう」「知らなかったからやってみよう!」という方が少しでもいらっしゃれば幸いです。
\\『真のユーザーファーストでマーケットを創造する』仲間を募集中です!! //