
みなさん、初めまして!
株式会社クイックにて、リードデザイナーをしているヨシナリと申します。
コロナ禍がいまだに続いていますね。
外に出辛い日々が続きますが、オンラインを利用して外部のデザイナーと情報交換をすることが多くなっています。
オンラインの気軽さもあってか、コロナ前よりも連絡をとりあうことが増えた気もします。
そんな中、AIの機械学習の為に、「ゲシュタルト要因」の重要性が再認識されていると聞きました。
これはデザインを考える上で、大切な法則のひとつです。
そこで、この記事では「ゲシュタルト要因」を通してデザインを考えてみたいと思います。
ノンデザイナーの方も、この考えを意識してモノを見ると面白い発見があるかもしれません。
また、何かものをつくる時に役立つとこともあるかと思います。
どうぞお付き合いください。
ゲシュタルト要因とは
「ゲシュタルト要因」とは、人間が持っている「見えている対象をまとめてとらえる」という知覚要因を指摘したものを意味します。
だまし絵とかをイメージしてもらえると分かりやすいかもです。
もしかしたら、「ゲシュタルト崩壊」という言葉の方が有名かもしれません。
例えば、「あ」という文字をジーッと見ていると、だんだん「あ」に見えなくなってくる。
そんな不思議な感覚を体感した人は多いのではないでしょうか。
この感覚が「ゲシュタルト崩壊」です。
では、その崩壊してしまう「ゲシュタルト」とは、なんなのでしょうか。
「ゲシュタルト」とは、ドイツ語で「Gestalt:形態」を意味します。
語源としては「ゲシュタルト心理学」という心理学からの言葉になります。
人間の認知機能として、「要素」を足し合わせたものを知覚した時、それ単体として知覚するだけでなく、それ以上のまとまりのある全体を知覚する機能があります。
その認知要因としてゲシュタルト心理学派が指摘したものが「ゲシュタルト要因」と呼ばれるものです。
ちなみに、これら要因をまとめ、法則として定義したものが「プレグナンツの法則」です。
なので、「ゲシュタルト要因(プレグナンツの法則)」と説明を受けることも多いかと思います。
例えば、「だまし絵」もこの「ゲシュタルト要因」によるものです。
向き合っている人の顔かと思ったら壺にも見える「ルビンの壺」が有名かと思います。
他にも 、人の顔かと思って見てたら人体の集合体だったりする、歌川国芳の寄せ絵の名作「みかけハこハゐが とんだいゝ人だ」もそれにあたります。
このように、単体で認知される時とは別に、全体で見た時に様々な知覚を感じる要因になることを総じて「ゲシュタルト要因」と言います。
「ゲシュタルト要因」は多くの人が生まれ持っているものであり、それは他者へ共有できるものです。
つまり、誰かに何かを見せ聞かせたりする時にとても影響力があるものなんです。
それは、伝えたい情報を、伝えたい意図通りに伝えることが果たすべき役割の一つである、僕らデザイナーにとって外せない考え方になります。
だからこそ、「ゲシュタルト要因」はデザインの基本原則として語り継がれており、多くのデザイナーが学んでいることなんです。
ちなみにこの原理原則を無意識にやっている人もいます。
こういった人たちがいわゆる、天性のセンスを持っている人なのかもしれません。
「ゲシュタルト要因」を意識的にコントロールできるようになること。
それは、人の視覚をコントロールできるようになることに等しいのではないでしょうか。
これらを知り、学び、身に付け、応用していくことで、デザインの精度を上げられると僕は考えています。
ゲシュタルト要因の紹介
ゲシュタルト要因といえば、以下の7つが有名です。
ちなみに、要因は近年でも発見され続けていて、現在では10以上あると言われています。
01:近接の要因
 距離が近いもの同士がまとまって認識される要因。
距離が近いもの同士がまとまって認識される要因。
遠いものは別の群として見られます。
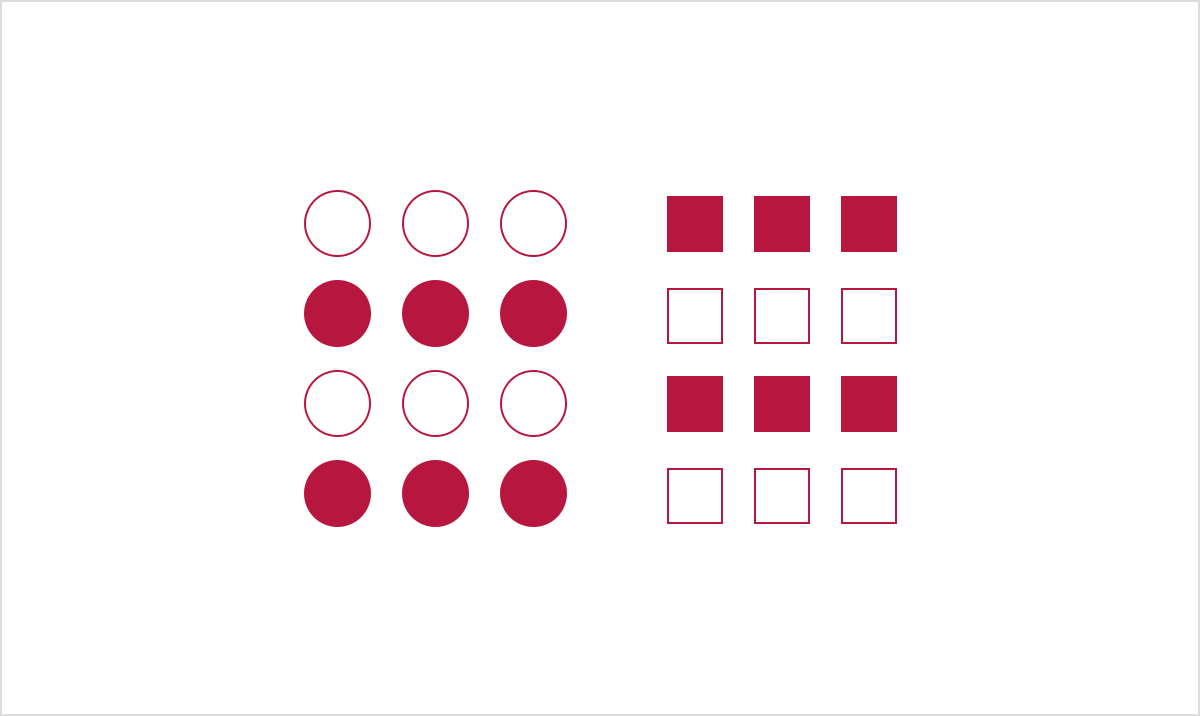
02:類同の要因
 色や形、方向などが似ている同士がまとまって認識される要因。
色や形、方向などが似ている同士がまとまって認識される要因。
似てないものは別の群に。
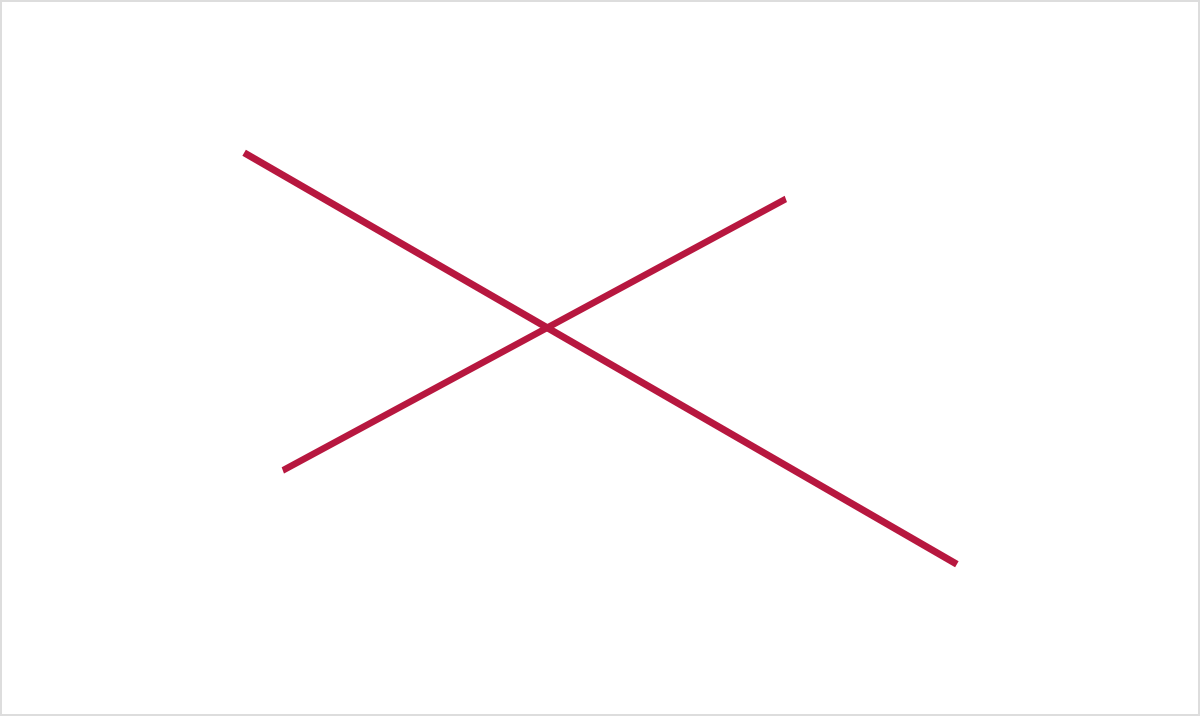
03:良い連続の要因
 繋がりの良い形が認識される要因。
繋がりの良い形が認識される要因。
この図を見て、線の交差と認識する人が多く、「く」形が頂点で交わっていると認識する人が少ないと思います。
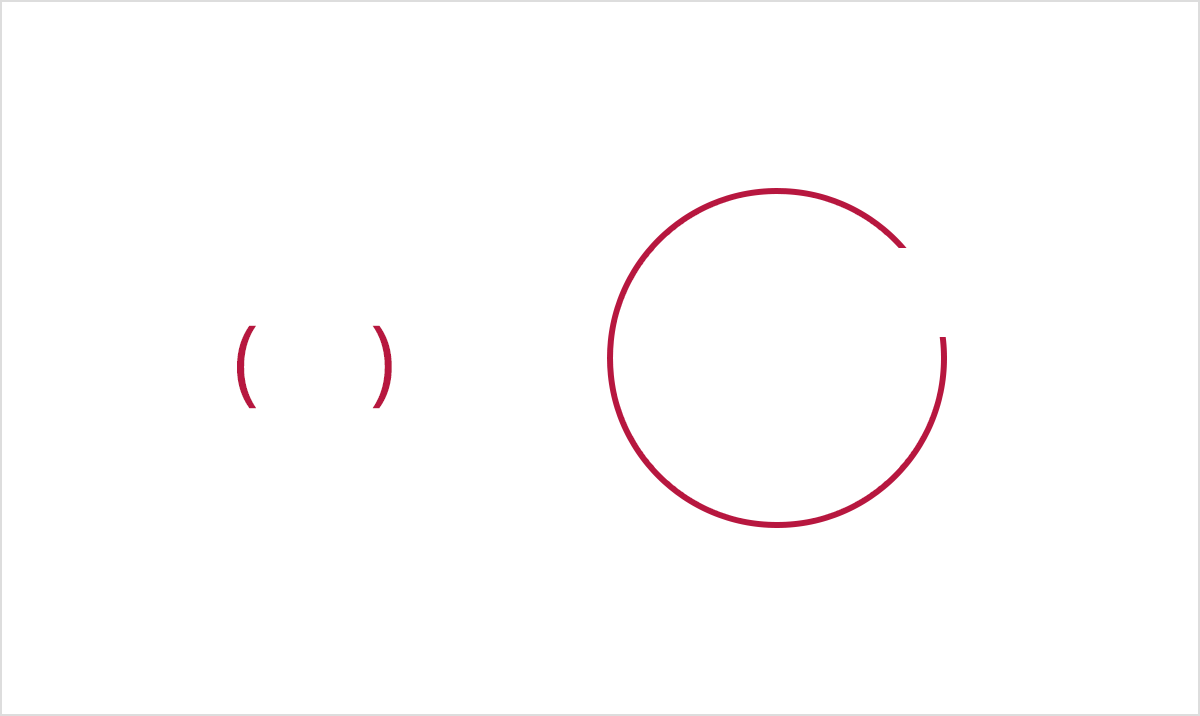
04:閉合の要因
 閉じて完結した形が認識される要因。
閉じて完結した形が認識される要因。
()はそれだけで、同じグループと見せれると思います。
05:共同運命の要因
 同じように動いたり点滅したりするものは仲間と認識される要因。
同じように動いたり点滅したりするものは仲間と認識される要因。
パラパラ漫画が動いているように見えるのも同じ要因と言えます。
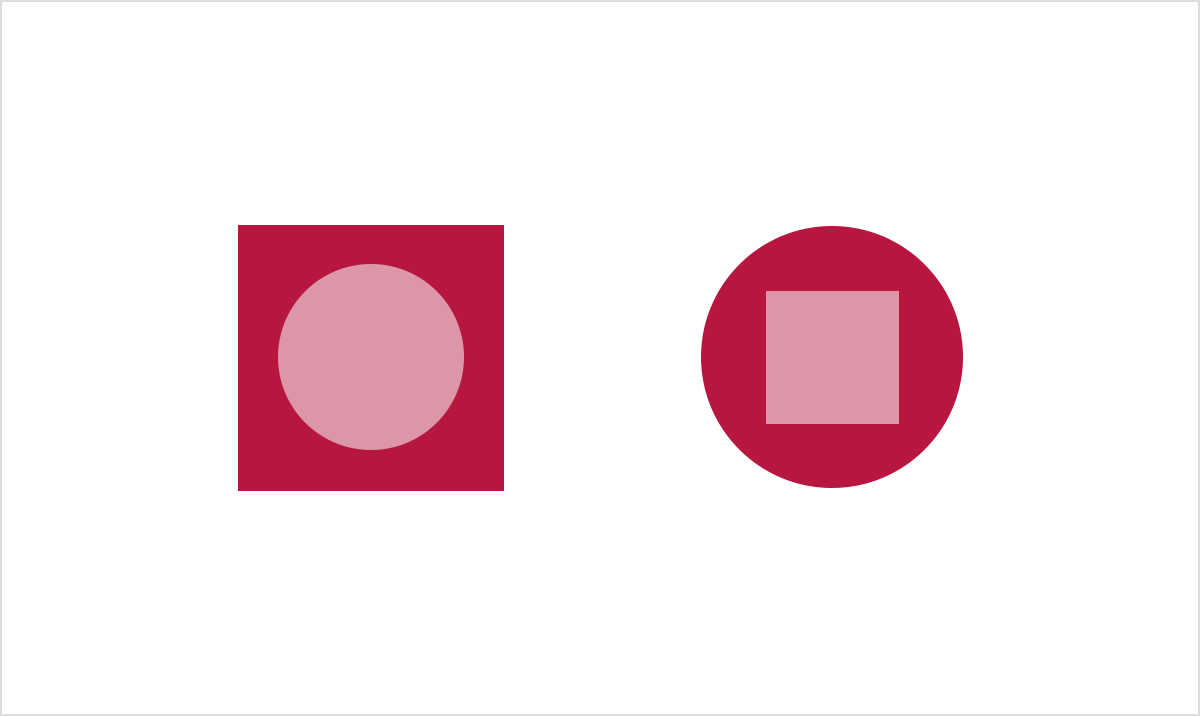
06:面積の要因
 重なりあった図のうち、面積が小さなものは図、大きなものは背景(地)として認識される要因。
重なりあった図のうち、面積が小さなものは図、大きなものは背景(地)として認識される要因。
07:対称性の要因
 対象なものが自然に図として認識される要因。
対象なものが自然に図として認識される要因。
ゲシュタルト要因をコントロールする
上記を踏まえて、応用していくとさらに面白い表現ができます。
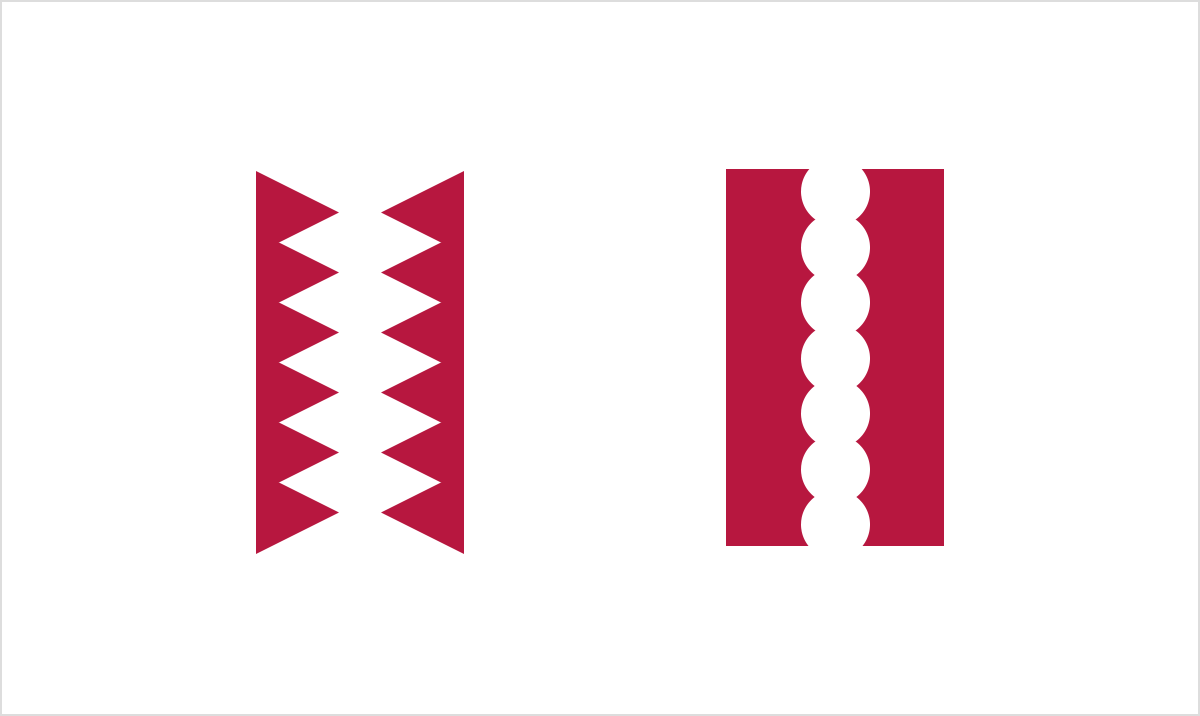
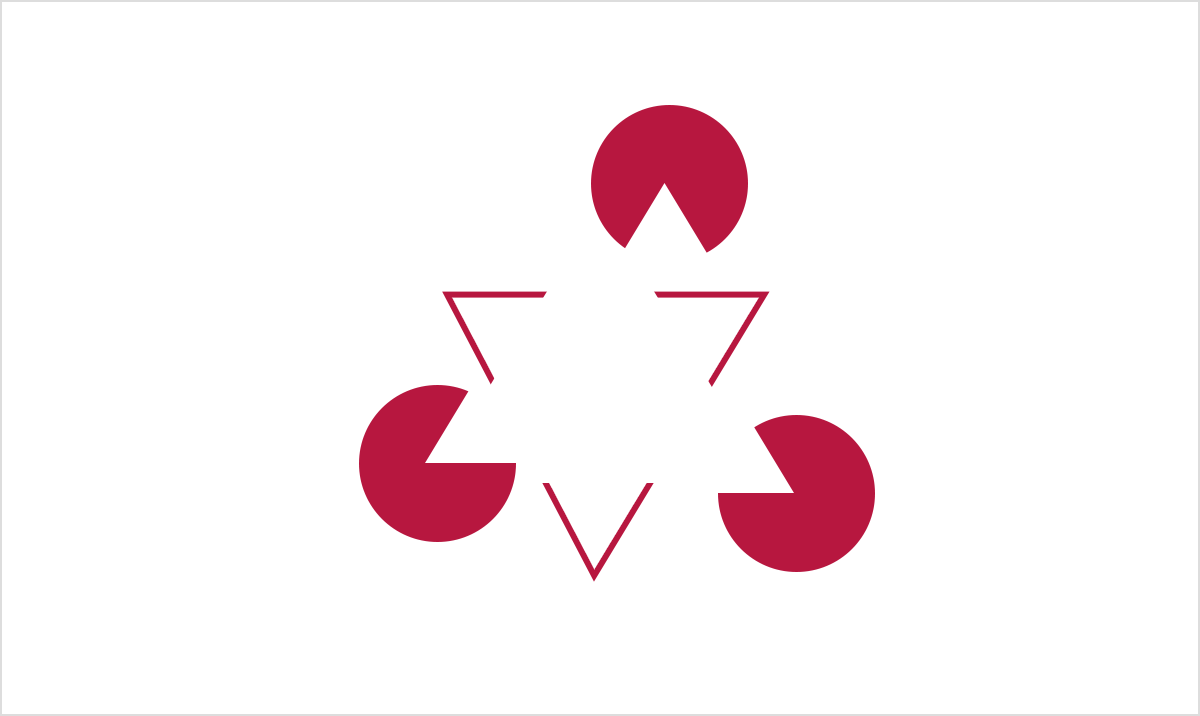
例えば「閉合の要因」をさらに深掘ると、「カニッツァの法則」という現象に結びつきます。
以下の図の全体を眺めると、多くの人には白い三角形が見えると思います。
これが「カニッツァの法則」です。

しかし、部分を見ると、円弧が切り取られた赤い円と角度がある線分2本がそれぞれ3つずつ配置されているだけです。
これは、ゲシュタルト要因によって、集合部分がまとまって見えることで、主観的輪郭を知覚している状態になります。
ところが、以下のように少しバランスを崩すとどうでしょうか。

おそらく白い三角形はもう見えなくなってしまっていると思います。
つまり、ゲシュタルト崩壊が起こっています。
このように、ゲシュタルト要因によって知覚できる形というのは、絶妙なバランスが成立した時に見えてくるものです。
ただ、絶対的に全ての人が同じように見えるとも限りません。
なるべく多くの人がゲシュタルトを崩壊しないデザインをすること。
これって実はとても大事なことなんじゃないかなと、最近あらためて感じています。
ゲシュタルト要因が成立するか。はたまた崩壊してしまうか。
それを意識的にコントロールできるようになれば、デザインのクオリティは大きく向上すると僕は考えています。
なので、無意識でもゲシュタルト要因を感じながらモノを見られるように、日々意識しています。
ゲシュタルト崩壊をあえて狙う
逆にゲシュタルト崩壊を意図的に取り入れることもあります。
中でも有名なのはエッシャーの「昼と夜」という作品かと思います。
これは、一枚の絵の中で一度崩壊させてから、また別のものを再構築しています。
こういった作品を大量に制作しているエッシャーは、本当に凄い方です。
ゲシュタルト要因によるUIの考え方
もちろん、ゲシュタルト要因はUIを考える上でもとても重要な考え方です。
例えば、近接や類同の要因は、コンピューターのUI設計に応用されています。
Webサイトのメニューがバラバラで予測不可能な場所に置かれていたら、当然NGですよね。
ユーザーにとって使いづらく、閲覧しているだけでストレスがたまり、二度と来訪してくれないかもしれません。
同じ意味や内容のメニューをまとめて設置したり、コンテンツを整理してあげることで、ユーザーはまとまりを知覚しながら(ゲシュタルト崩壊せずに)Webサイトを見ることができるでしょう。
これは、もはや至極当たり前のことではありますが、ゲシュタルト要因を意識しながらあらためて見直すことで、ブラシュアップ ポイントが見つかることもあるかもしれません。
読んでいただき、ありがとうございました
以上が、「ゲシュタルト要因」を通した僕のデザインへの考えです。
課題があり、それを達成するための手段としてデザインがあります。
僕らが仕事で対峙している、Webサイトやアプリケーションには説明書は付属されません。
その前提で、迷いない体験をユーザーへ提供する必要があります。
「ゲシュタルト要因」を身に付けることは、それを実現する為の強力なツールになると思います。
ひいてはそれが、真のユーザーファーストにつながると信じています。
ここまで読んでいただき、ありがとうございました。
参考資料
・名取和幸+竹澤智美 著,日本色彩研究所 監修 『要点で学ぶ、色と形の法則150』
\\『真のユーザーファーストでマーケットを創造する』仲間を募集中です!! //