こんにちは、デザイナー2年目のSAYAです。
最近はサイト内のUIや新機能のデザインをすることが多く、XDを使うことがかなり多いです。
XDはPhotoshopより実装に最適化した形でデザインすることができます。
XDはかなりの頻度でアップデートしていて、私がXDを触り始めたのは約1年前ですが、その間にも日々便利に進化しています。
これほしかった!!という機能がどんどん追加されているので 自分が忘れないように備忘録も兼ねて、個人的にめっちゃ嬉しかった便利機能の使い方を整理してみました。(2020/10/30 時点)
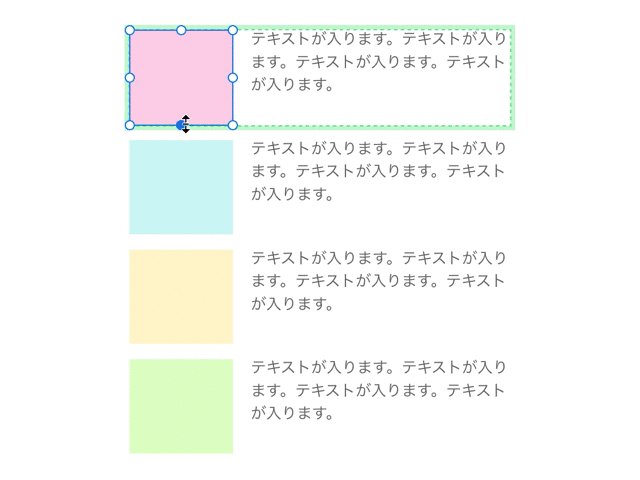
パディング
もっと早くほしかった・・となった機能!!
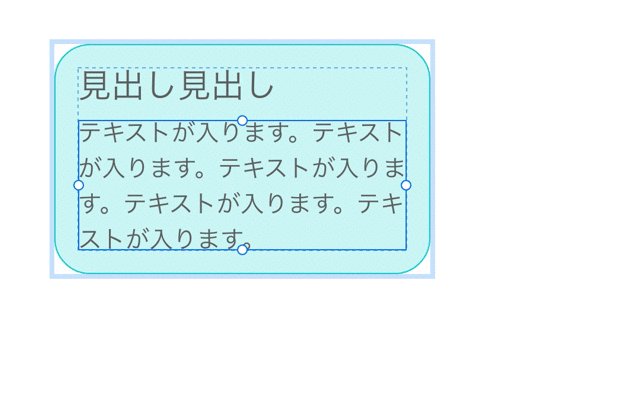
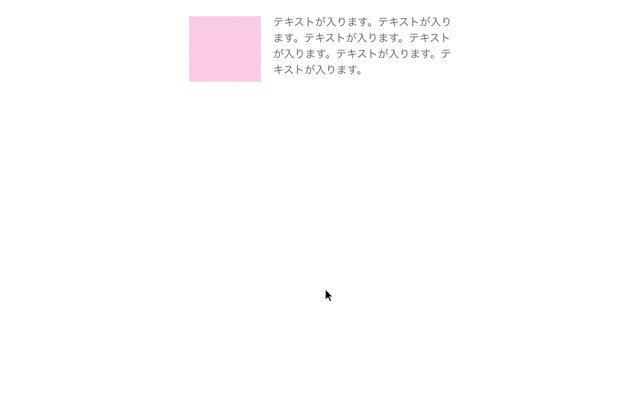
いちいち測っていたパディングが数値入力で指定できるようになり、
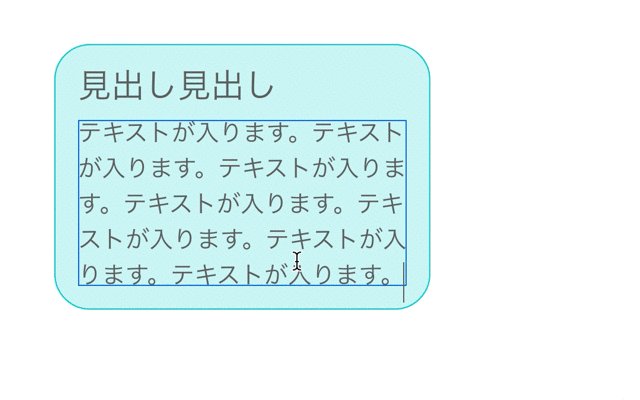
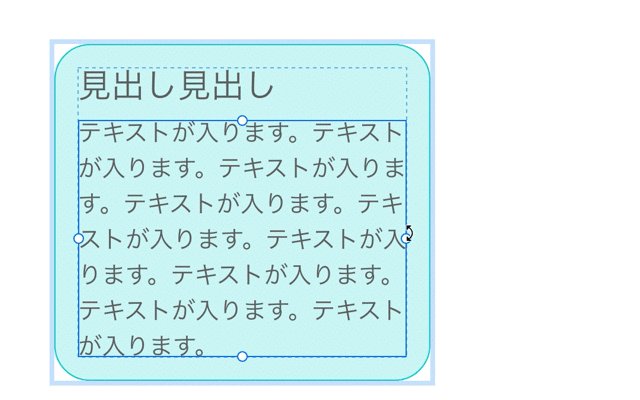
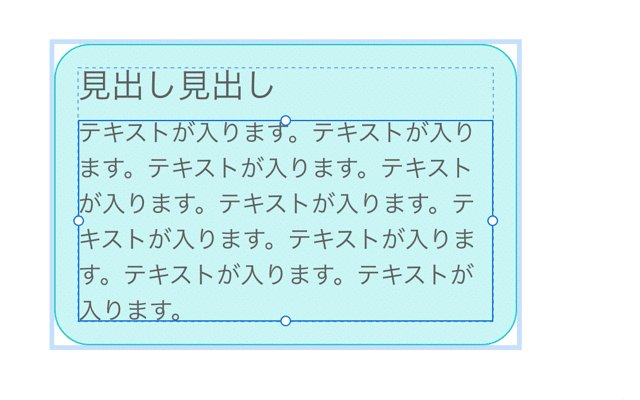
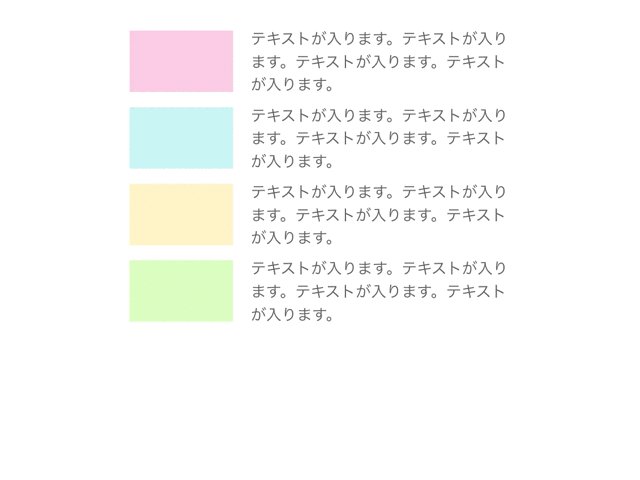
パディングを指定すると
テキスト差し替えても可変してくれるので、テキストに合わせていちいち枠を作り直さなくて良くなりました!!

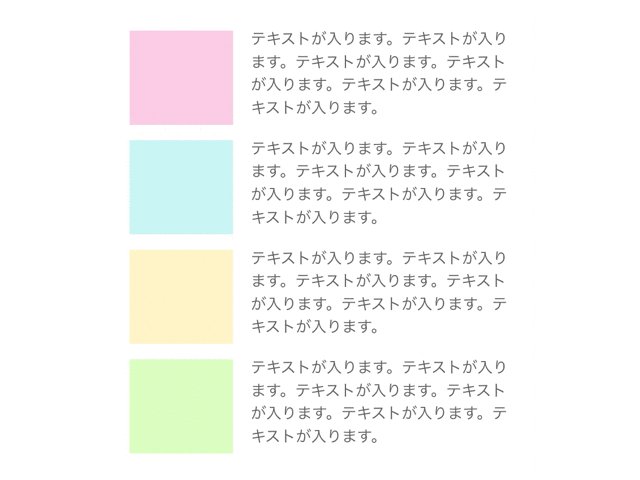
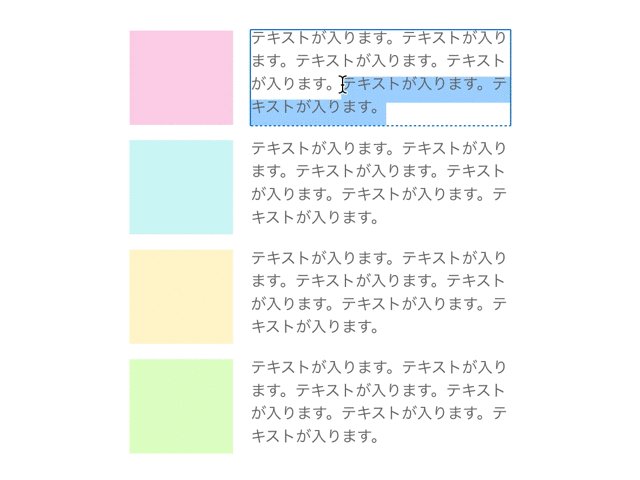
スタック
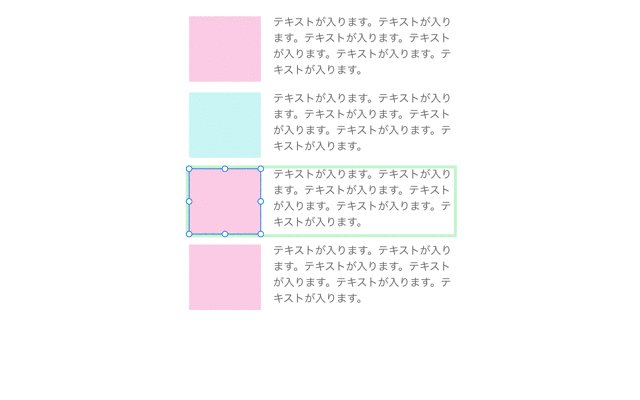
こちらは、要素間のマージンを設定することができます。 ここ最近の生活で最も感動したくらい素敵な機能です。 最初に指定しておくと、要素の追加や順番の変更が一発できるように!以前までちまちま変えていたのはなんだったのかというくらい、簡単になりました。
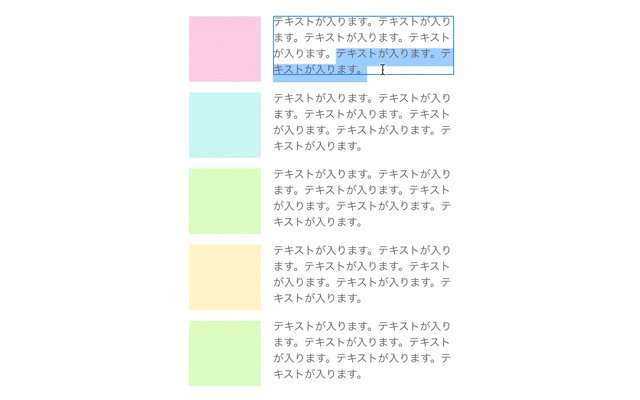
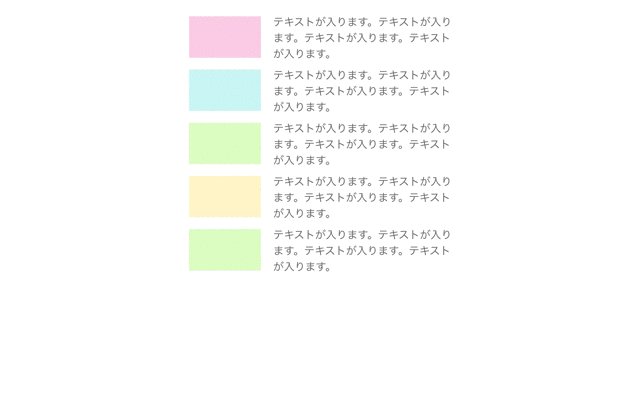
スタックを指定しておけば、あとから要素の追加や削除が簡単にできます。 (↓スタックを指定しておいた時の、4つ目に緑の要素を追加したのち、青の要素を削除した時)

コンポーネント
いくつも同じモジュールを作りたいとき、一つ作ってコピペすることが多いですが、 その後サイズを調整したいときなど、全てを一つ一つ編集するのは手間ですよね。 XDのコンポーネント機能を使うと同時編集ができるようになります。
最初の一つをメインコンポーネントに指定します。 すると、それをコピーしたもの(=インスタンス)は、メインコンポーネントを編集すると同時に編集されるようになります! 作り直してコピペコピペコピペ・・・という作業から解放されますね。
※インスタンスを編集すると、編集した部分がメインコンポーネントに紐づかなくなるので、形や配置を編集する時は注意する。紐づけておきたい部分はメインコンポーネントを編集する癖をつける。

リピートグリット×スタック×コンポーネント
この三つが組み合わせるとサクサク制作&あとからの調整も簡単になります! 個人的に楽だった流れを整理してみました・・!
1.メインコンポーネントにする 2.リピートグリットで増やす 3.リピートグリット解除 4.全体グループ化 5.スタック指定 6.インスタンスをそれぞれ内容に編集 →スタック指定してるので、要素の追加・入れ替え簡単にできる →コンポーネント化しているので、同時に編集できる
リピートグリットはコピーが簡単にできますが、スタックのように要素入れ替えはできないので、あとからスタックを指定しました。 大量にコピーしたいわけでなければリピートグリットを使わず、普通にコピペ→スタック指定でもいいかと思います。

XDの進化は続く・・・
先日のAdobeMAXでも、大幅なXDのアップデートが発表されましたね。 ちょうどデザインシステムを制作しているところだったので、 CCライブラリーでデザインシステムのデザイントークンをデザイナー間で共有できるというのは朗報でした。
色々な配置パターンを作成して検証してみる時に 差し替えや順番の変更、共同制作や共有が簡単にできるとかなり作業の効率が上がります。 今後もXDの新しい機能を取り入れて、より業務を効率的に進めていきたいですね!
\\『真のユーザーファーストでマーケットを創造する』仲間を募集中です!! //