こんにちは、デザイナーのSAYAです。
普段業務では、サイト内のUIや新機能のデザインをすることが多いのですが、XDでプロトタイプを作ると、使用感や操作感を確かめながらデザインできてとても便利です。
今回は、よく使われそうなナビゲーションを押した時の、画面が切り替わる動きをいくつかXDで再現してみたので、制作の手順と構造をご紹介します。
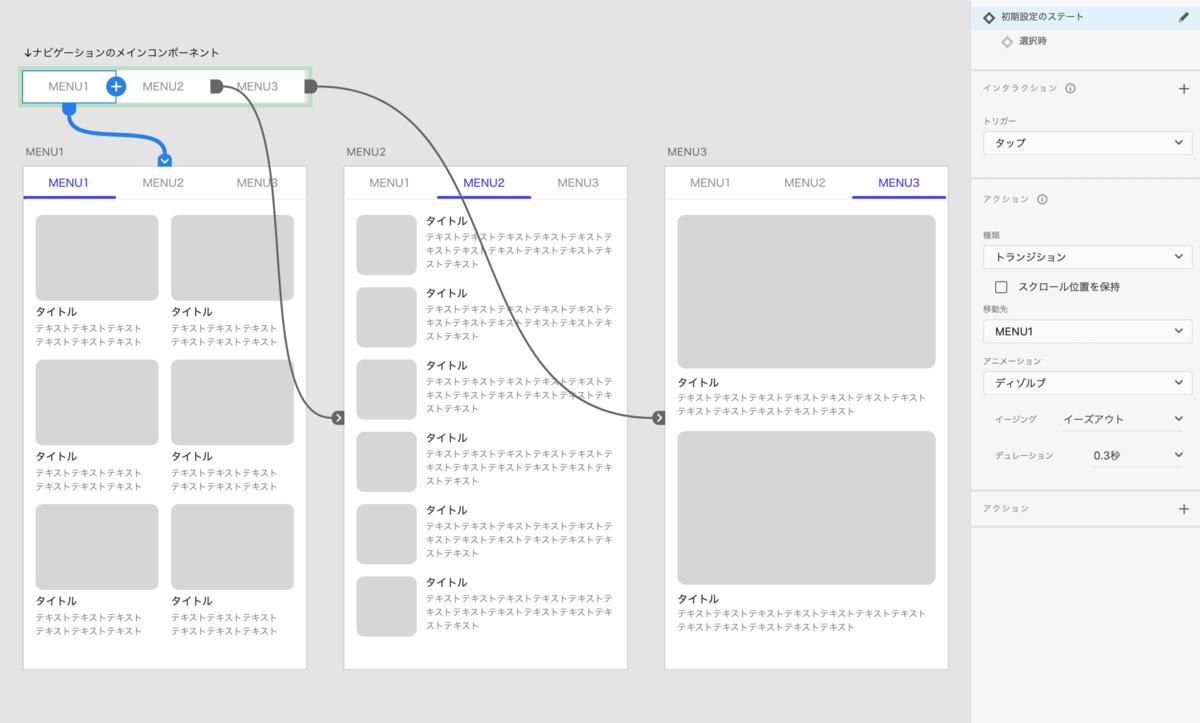
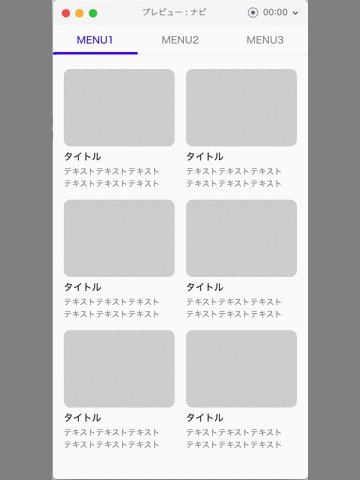
こちらの画面デザインをベースに、画面が切り替わる際のアニメーションをつけていきます。
こちらは、それぞれのアートボードとナビゲーションを自動アニメーションで繋いだだけです。 少しだけフェードイン/フェードアウトしているのみで、ノーマルで自然な切り替わりを再現できます。 ナビゲーション部分はステート機能を利用して制作しました。
ナビゲーションをコンポーネント化し、メインコンポーネントをそれぞれのアートボードに飛ぶように設定すると、それをコピーして配置したナビゲーションの遷移先が全て同じ設定になります。
ノーマルの切り替え

ステートでフォーカス部分を切り替えて、それぞれのアートボードに配置します。
スライドのアニメーションをつける
ナビゲーションは固定で、内容がスライドしていく形です。

ナビゲーションのフォーカスもスライドさせる
スライドに合わせてナビゲーションのフォーカスもスライドさせることもできます。

下からふわっとフェードインするアニメーション
こちらは少し工夫して制作しました。うまくいかなかったパターンも紹介します。

うまくいかなかったパターン
ここまでの2つと同じようにそれぞれのアートボードを繋ぐ形で作ることを試みましたが、ちょっと違う感じになりました。まずはその時の手順です。
できたものがこちら・・・

ちょっとおしい感じですね・・・ 要素が上下に動いてるのが想定とは違いました。 下からふわっとフェードインしてるものの、「自動アニメーション」で互いにつなぐと双方向にアニメーションがつくので、 消える時に、下に下がってフェードアウトするアニメーションもついてしまいました・・・
うまくいったパターン
こちらは切り替わる前に、一旦、中身の透明度が0%のアートボードを挟めて、消える時の下に動いてしまうアニメーションを無くす形にしました。
こちらで、イメージ通りの動きになりました!!!

まとめ
見た目が同じデザインでも操作に動きがつくことで、使用感や印象が変わりますね。 今後もデザインや仕様の検討の材料にできるような、プロトタイプを制作していきたいと思います!!
\\『真のユーザーファーストでマーケットを創造する』仲間を募集中です!! //