こんにちは。フロントエンドエンジニアのhikaruです。
WordPressの編集画面には、
- ビジュアルエディタ
- テキストエディタ
の2種類のエディタが用意されています。
テキストエディタではHTMLタグを記述して編集するのに対し、ビジュアルエディタでは文字をベタ打ちしていくだけでHTMLが自動で生成されます。
編集が楽なビジュアルエディタですが、実際の記事の見た目とは異なります。
でもいちいちプレビューを確認しながら編集するのって、めんどくさいですよね……
この記事では、ビジュアルエディタをカスタマイズして実際の記事と同じ見た目にする方法をお伝えします!
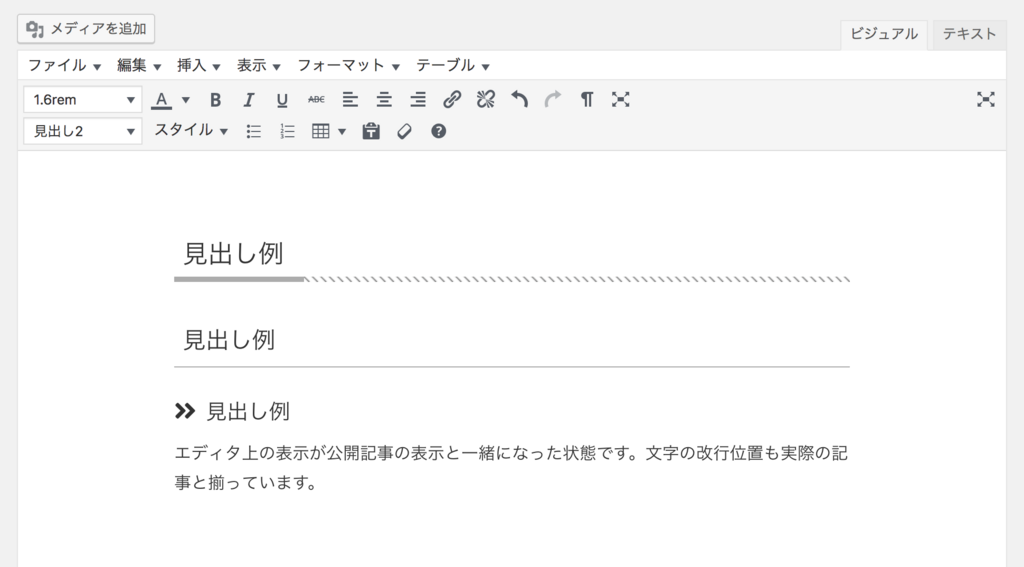
完成形はこのようになります
● ビジュアルエディタ

● 実際の記事

スタイルはもちろん、文字の改行位置まで同じにすることができます。
何回もプレビューする手間が省けるので、記事作成が効率化できますね(๑•̀ㅂ•́)و✧
カスタマイズはとってもカンタンです。
1. functions.phpに以下を追記する
使用しているテーマのfunctions.phpにeditor-style.cssを読み込む宣言を記述します。
これでビジュアルエディタにeditor-style.cssで設定したスタイルが適用されるようになります。
add_editor_style( 'editor-style.css' );
2. editor-style.cssを用意する
editor-style.cssを作成し、style.cssから必要なスタイルのみコピーします。
これだけで、エディタ上の表示が実際のサイト上での表示と一緒になります。
※ スタイルが反映されない場合、一度キャッシュを削除してみてください。
これでもいいけど…
よくブログなどで紹介されている方法はだいたいコレだと思います。
ですが、同じスタイルを2箇所に書くことになるので、正直効率が悪いです。
また、スタイルの追加や修正の際に2つのファイルを変更する必要があり、メンテナンス性がよくありません。
editor-style.cssの中で@import url("style.css");としてstyle.css全体を読み込んでしまう方法もありますが、
不要なCSS読み込みにより表示速度が遅くなるため、オススメできません。
次の項目で、ソースを一元管理してカスタマイズをラクにする方法をお伝えします!
Sassを使用している場合は参考にしてみてください。
3. Sassで記事内スタイルを一元管理する
1. 記事内スタイルを単独ファイルに切り出す
記事内スタイルを設定している部分を切り出して、独立したひとつのパーシャルファイルを作成します。
<div class="article-body"> <?php the_content(); ?> </div>
今回は上記のように、記事本文出力エリアをarticle-bodyというdivで囲ってマークアップしたので、_article-body.scssというファイル名で作成しました。
このファイルに、記事内で使用するタグのスタイルを設定していきます。
他のスタイルと競合しないようarticle-body配下のセレクタに対してスタイルをあてていきます。
● _article-body.scss
.article-body { h2 { margin: 2em 0 1em; font-size: 2.2rem; font-weight: normal; } // 以下略
2. editor-style.scssファイルを作成
Sassフォルダ配下、style.scssと同じ階層にeditor-style.scssファイルを作成し、editor-style.cssがコンパイルされるようにします。
style.scss editor-style.scssそれぞれで、(1)で作成した_article-body.scssをインポートします。
これで_article-body.scssで編集した内容が、style.css editor-style.css 両方にコンパイルされるようになり、2つのファイルを編集する必要がなくなりました。
● style.scssで読み込んでいるパーシャルはこんな感じです。
@charset "UTF-8"; // BASE @import "base/reset"; @import "base/variables"; @import "base/functions"; @import "base/layout"; // MODULES @import "modules/form"; @import "modules/button"; @import "modules/heading"; @import "modules/card"; @import "modules/tag"; @import "modules/link"; @import "modules/pagenavi"; // PAGES @import "pages/top"; @import "pages/article"; // 記事ページのレイアウト @import "pages/article-body"; // 記事本文内で使うタグのスタイル @import "pages/404";
● editor-style.scssはこんな感じになりました。
@charset "UTF-8"; html { margin: 0 auto; padding: 40px 8% 64px; max-width: 1100px; background-color: #fff; font-size: 62.5%; } body { margin: 0 auto; max-width: 640px; color: #333; font-family: -apple-system, BlinkMacSystemFont, "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; font-size: 1.6rem; line-height: 1.75; -webkit-font-smoothing: antialiased; } // RESET div, h1, h2, h3, h4, h5, h6, p, dl, dt, dd, ol, ul, li, table, td, th { margin: 0; padding: 0; } img, svg { border: 0; vertical-align: bottom; } * { box-sizing: border-box; } table { border-spacing: 0; border-collapse: separate; } li { list-style: none; } // IMPORT @import "base/variables"; @import "base/functions"; @import "pages/article-body";
htmlbodyには、フォント等のサイトの基本設定の他に、余白や幅を設定しています。ビジュアルエディタは
iframeで表示されています。iframeの中のhtmlとbodyの余白や幅を調整することで、実際の記事本文エリアのサイズと合わせることができます。そのため、
style.scssで読み込んでいるreset.scssはこちらでは読み込まず、必要なリセットのみeditor-style.scssの中に直書きしています。_aricle-body.scssの他に、変数など必要なパーシャルがあれば適宜読み込みます。
3. エディタに独自のクラスをつける
ビジュアルエディタを表示しているiframeのbodyには、下記のようなクラスがついています。
<body id="tinymce" class="mce-content-body mceContentBody webkit wp-editor wp-autoresize html5-captions" data-id="content" contenteditable="true" style="overflow-y: hidden;"> // 記事本文入力エリア </body>
(1)では、article-bodyというクラス配下のセレクタに対してスタイルを設定したので、コンパイルされたCSSは以下のようになっています。
.article-body h2 { margin: 2em 0 1em; font-size: 2.2rem; font-weight: normal; }
このままだとビジュアルエディタにスタイルが適用されません。
よく紹介されている方法として、セレクタにエディタのデフォルトクラスを追加するというものがあります。
.article-body h2, .mce-content-body h2 { margin: 2em 0 1em; font-size: 2.2rem; font-weight: normal; }
これでも解決ですが、サイト側で使っていないセレクタを指定してCSSの記述量が増えるのってイヤですよね。。。
せっかくスタイルをひとつのファイルで管理できるようになったので、CSSはこのまま、エディタにスタイルが適用されるようにしちゃいましょう。
というわけで、エディタのbodyにカスタムクラスを付与するおまじない。
if ( !function_exists( 'add_editor_classname' ) ) {
function add_editor_classname($init_array) {
$init_array['body_class'] = 'article-body';
return $init_array;
}
}
add_filter( 'tiny_mce_before_init', 'add_editor_classname' );
エディタの設定を初期化するフィルターフックを利用します。
'article-body'を、記事本文を囲っている要素のクラス名に変更してください。
これでエディタのbodyにサイト側と同じクラス名が出力され、設定したスタイルが反映されるようになりました!
ファイルの切り分けとカスタムクラスの付与さえしてしまえば、あとは自動でstyle.cssとeditor-style.cssに同じ内容が出力されるので、
スタイルを1ファイルで管理しつつ、エディタのカスタマイズがカンタンにできるようになります(๑•̀ㅂ•́)و✧
まとめ
ちょっとの手間と工夫で、記事の編集もスタイルの管理も効率化できますね。
- 必要に応じてエディタのカスタマイズもしてみましょう!
- 記事内で使うタグのスタイル設定ファイルは一元管理しましょう!
というお話でした。
\\『明日のはたらくを創る』仲間を募集中!! // 919.jp