先日課内で『ピザ会』企画があり、ピザをたくさん食べた後にシメのパスタと闘いました。 サービスプランナーのmkです( ^ω^ )
気づけば早くも入社3年目、3回目の登場です。
今回はGoogleフォームを使ったアンケートを、HTMLメールに載せて弄ってみたのでその紹介をしたいと思います!
今回のゴール↓↓↓↓


- やりたいこと:HTMLメール×Googleフォーム
- やったこと①:GASでHTMLメールを作成
- やったこと②:記事のURLからタイトルとアイキャッチ画像を自動で取得
- やったこと③:メールにタイトル、アイキャッチ画像、フォームを反映
- やったこと④:Googleフォームの要素とHTMLメールのフォーム要素を紐づける
- やったこと⑤:複数の対象者、記事にも対応(おまけ)
- たどりついたもの
やりたいこと:HTMLメール×Googleフォーム
クイックが運営するメディアの1つに「Dybe!」というサイトがあります。
メディアに関わっている人は誰しもが気になる、『実際記事に対してどう思われているのだろう......』というユーザーの生の声。
せっかく社内にターゲット層がいるので、率直な意見を聞いてみよう!ということで、アンケートを実施することにしました。

Googleフォーム上から対象者にメールを送信すると、「タイトルやアイキャッチ画像をみて直感的に回答してください」と書いてあるのに、それを確認するにはサイトかTwitterに行かないといけない状態に。(フォームにとんでもTwitterのリンクのみ)
サイトの特性として「タイトルとアイキャッチ画像をみたときの意見」が重要なので、どうにか実現したい!
※Dybe!はSNSやキュレーションメディアからの流入を想定しているサイト。
しかし、Googleフォーム上でそれを満たすためには、毎回アイキャッチの画像をUPをしなければならない...
フォーム自体を毎回編集して送信するのは手間である...
ということで、メール上に「タイトルとアイキャッチ画像を自動で表示させる!」ことを達成するためにHTMLメールの作成をしてみました( ^ω^ )
やったこと①:GASでHTMLメールを作成
function sendGmail(){
var to = '送信対象者のメールアドレス';
var mailTitle = 'メールのタイトル';
var mailText = 'HTMLメールが表示できない相手の場合のテキストを設定';
var html = HtmlService.createHtmlOutputFromFile("message").getContent();
// オプションでHTMLメールの中身を指定
var options = { htmlBody: html, from:'送信元アドレスを指定' };
// メールを送信
GmailApp.sendEmail(to, mailTitle, mailText, options);
}
※HTMLメールの中身は別(message.html)で指定
※送信元のアドレスはGmailの差出人登録をされているメールアドレスのみが有効。
登録されていないメールアドレスを入力しても、反映されませんので注意が必要です。
やったこと②:記事のURLからタイトルとアイキャッチ画像を自動で取得
var url_article = '記事のURL'; var meta_title = /<title>([\s\S]*?)<\/title>/i; var meta_img = /<meta property=\"og:image\" content=\"(.*)\">/i; var title = meta_title.exec(UrlFetchApp.fetch(url_article).getContentText())[1]; var img = meta_img.exec(UrlFetchApp.fetch(url_article).getContentText())[1];
※今回はtitleタグとog:image用のmetaタグから情報を取得
やったこと③:メールにタイトル、アイキャッチ画像、フォームを反映
メールの内容をmessage.htmlに書く。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>スタイルはここに</style>
</head>
<body>
<p>お疲れ様です、Dybe!編集部です。<br>記事アンケートにご協力お願いいたします!</p>
<h2>Dybe!記事アンケート </h2>
<!-- ▼▼記事ここから -->
<div class="post_container">
<div class="post_block-text">
<div class="text">
<div class="in-pict">
<img src="画像URLが入ります">
</div>
<p>タイトルがここに入ります<br>
<a href="記事URLがここに入ります">記事URLここに入ります</a></p>
</div>
</div>
</div>
<!-- ▼▼アンケートここから -->
<div class="form-style">
<form action="">
// フォームの中身がここに入ります
<button type="submit" name="button" value="送信">内容を送信</button>
</form>
</div>
</body>
</html>
※今回は、②で取得した情報をもとにreplaceでHTMLメールに反映しています。
※スタイルはお好みに。
やったこと④:Googleフォームの要素とHTMLメールのフォーム要素を紐づける
初めはGoogleフォームでの運用を開始していたこともあり、送信した情報がGoogleフォームで回答した結果と合わせて残るようにしたい!ということで、地道にGoogleフォームのIDを紐づける作業……
作成したGoogleフォーム(プレビューモード)にアクセスし、ソースからform actionをみつけてHTMLメールのformにaction=""部分を反映し、
<form action="https://docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse" target="_self" method="POST" id="XXXXXX">
あとはひたすら各inputのnameを反映させる、、、
メールアドレスだとname="emailAddress"、他のinput要素は”entry.XXXXXX”という形になっているはずです。
紐づけておけば、メール上で送信したデータがきちんとGoogleフォームに送信されます〜
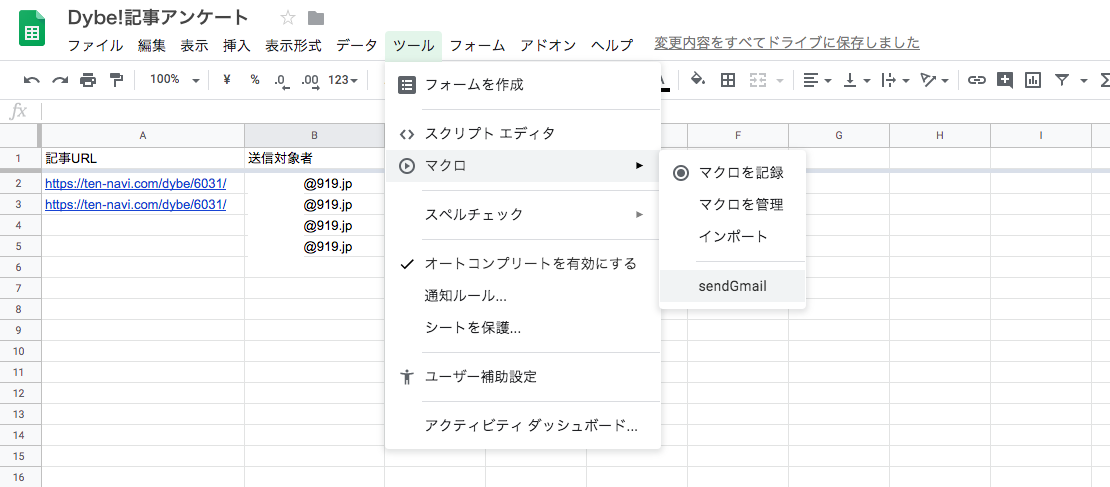
やったこと⑤:複数の対象者、記事にも対応(おまけ)
下記を考慮して、スプレッドシートに入力することで一度で送信できるように!
1日に複数記事がUPされる
複数人の対象者に送信する
送信対象者を気軽に変更できるように

たどりついたもの


メール上でタイトルとアイキャッチ画像が確認できるように!
わざわざフォームに行かずに回答もできるので、回答者の負荷の軽減も期待できるはずです。
今回のボリューム少なめのフォームでも要素の紐づけが面倒だったので、簡単なものでの活用がおすすめです〜
気になった方は、ぜひDybe!の記事も読んでみてください!!!
\\一緒に良いサービスを作って成長したい、そんなメンバーを募集中です! //
919.jp