こんにちは、最近辛い食べ物にチャレンジしているデザイナーのAchanです。
UX(ユーザーエクスペリエンス)を向上するため、Ben Shneiderman(ベン・シュナイダーマン)氏が提唱した「UIデザインにおける8つの黄金律」があります。
20年以上前のガイドラインですが、現在においても十分業務に活かせるかと思い、今日はこれについてお話ししたいと思います。
〜〜今回はここまで〜〜
5. エラーに簡潔に対処できるようにしよう
6. アクションを簡単にやり直せるようにしよう
7. ユーザーに主導権を持たせるようにしよう
8. 短期記憶の負担を減らそう
出典:Ben Shneiderman「ユーザーインタフェースの設計 第2版」日経BP社 1995年
関連URL: [O] シュナイダーマンのUIデザインにおける8つの黄金律
一見当たり前のことを主張しているように見えますが、いざ実践するとなかなか難しく、自戒を含めて今後の業務に活かせるように取り組んでいきたいです。
1. 一貫性を追求しよう
これは基本ですね。同じサイトや同じサービスだとユーザーに感じてもらうために、UIやイメージなどの表現を揃えた方がいいです。不揃いだとユーザーを混乱させたり、不信感を与えたりする恐れがあります。
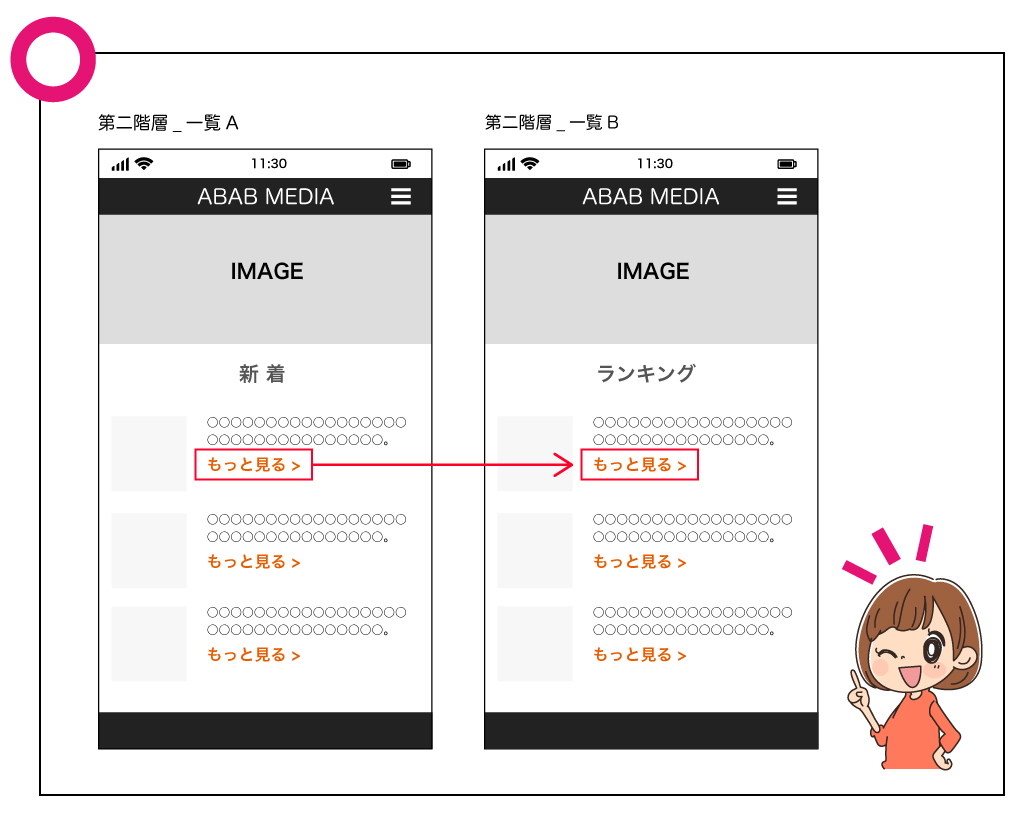
例えば下記の例。最初に目にするテキストリンクがオレンジ色だった場合、ユーザーは「オレンジ色」が押せると認識します。しかし、同一階層の別のページに行くと、テキストリンクのアイコンがなくなり、テキスト色もオレンジから水色に変わっているため「ここは押せるか、それとも強調したいのか?」と混乱してしまいます。
またレイアウトとテキストの文言もガラッと変わってしまったので、「ここは同じサイトなのか?」と不信感を抱かせる可能性があります。

改善方法としては、共通した機能の見た目やラベルには、一貫性を持たせましょう。

2. よく使うユーザーにはショートカットを提供しよう
WindowsやMacではたくさんのショートカットキーが提供されています。Macの場合、コピー&ペースト(command + C およびcommand + V)、終了(command + Q)などが挙げられます。
統一性や一貫性に影響しない前提で、ヘビーユーザーに頻繁に使われる機能を考え、それに対応するショートカットを用意した方が親切ですね。
ショートカットの例としては、ショートカットキー、Fキー、隠しコマンド、マクロ機能などが挙げられます。
3. 有意義なフィードバックを提供しよう
これはかなり大事だと思います。何かしらの操作に対してシステムが無反応だと、ユーザーが不安になりますよね。
例えば写真や画像をアップする際に、ローディング処理が1秒を超え、さらに何もメッセージが表示されなかったら、ユーザーが待っている間に「ちゃんとアップされているかな?」と疑問を持ちます。もし10秒以上経過してもまだ同じ画面だと「あれ、何かあったの?」と不安やストレスを感じてしまう可能性大です。

それを防ぐため、ローディングアイコンなどを入れましょう。そしてユーザーが「アップロード中だから待てばいいよね〜」と認識することができます。
ただし、処理にかかる時間が1秒以内なら、ローディングアイコンの表示は問題ないのですが、1秒より長くかかる処理の場合は、あとどれくらいかかるかを示す進捗状況のフィードバックの提供が必要になります。一般的に処理済みのパーセンテージを表示したりプログレスバーを用いたりします。
また、スマホ利用の場合は電波状況の悪化に陥ることがあります。ローディングアイコンがずっとクルクル回っている状態はよくないので、通信状態に関するメッセージ「通信環境が安定していません」のように表示させた方が良さそうですね。

一方、ユーザーの操作に対して何もかもフィードバックを提供する必要はないかと思います。なぜかと言うとすべての操作に対してフィードバックが起こるとユーザーがその中の重大なフィードバックに気づかない(認識しない)かもしれないのです。
4. 処理の完了が明確に分かるようにしよう
確かにこれも重要ですね。一連の操作を終えたときに、システムがしっかりと返答をくれたら、ユーザーは安心感や達成感を得られると同時に、次の操作を行うこともできます。
もちろん処理にかかる時間と処理の種類に依存するので、場合によってはシステムが現在どんな作業をしているのか、またその処理時間がかかっている理由をユーザーに伝えた方がいいでしょう。
例えば、時間がかかりそうな場合、ユーザーがほかの作業や操作を始めてしまう可能性があるので、そのうちにユーザーはシステムが処理されていることを忘れてしまうかもしれないです。そのため、処理が完了したことを音でフィードバックするといいでしょう。
あ、気づいたら長文になりました。今日はここまでにしましょう。また次回にお話しできたら嬉しいです。
それでは、みんなさん、良いゴールデンウィークを♪
後編はこちらです→ UIデザインにおける8つの黄金律について考えてみた〜【後編】 - 株式会社クイックのWebサービス開発blog
------------------------------------------------------------------------
\\一緒に『明日のはたらくを創る』仲間を募集中です!! //
919.jp