こんにちは、satopiです。
html5j マークアップ部が開催しているMarkupCafeを社内エンジニアに紹介したところ、「楽しそう」「勉強になりそう」「やってみたい!」と声が上がったので、マークアップ勉強会をはじめました!
弊社では少人数スタートとなったので、業務時間内で効率的に進められるよう、以下の進め方に変更しました。
勉強会、初回の様子
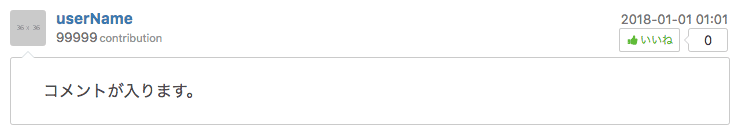
初回はQiitaのコメント欄をお題に選びました。

当日の流れ
マークアップの結果発表
この記事では、自分を含めたフロントエンドエンジニアの2名のマークアップを紹介させていただきます!
Aさんのマークアップ
<div class="comment-box"> <div class="header"> <div class="user"> <a href="#"><div class="avatar"><img src="" alt=""></div></a> <div class="meta"> <a href="#" class="username">userName</a><br> <span><b>99999</b>contribution</span> </div> </div> <div class="info"> <time datetime="YYYY-MM-DDThh:mm+9:00">YYYY−MM−DD hh:mm</time><br> <button type="button" class="like-btn"><img src="" alt="👍"> いいね</button> <span class="like-count">0</span> </div> </div> <div class="content"> <p>コメントが入ります。</p> </div> </div>
Aさんの考え
- ひとつのコメントを
"comment-box"として、リスト要素の中に入れていくイメージでマークアップしました。 - クラス名はできるだけセマンティックになるように、CSSもできるだけシンプルにかけるように心がけました。
- 悩んだところ:ユーザーのアイコン、名前がどちらもユーザーページへのリンクになっていますが、まとめてaタグで囲んだ場合の配置の仕方に悩んだ結果、それぞれaタグで囲むマークアップをしてしまい反省しています…(´・ω・`)
※勉強会が終わった後にコメントをまとめてもらったので、Aさんの反省が入りました(´・ω・`)
私のマークアップ
<ol class="list-comment"> <li> <article class="comment"> <header class="comment_header"> <a href="dummy"> <span class="comment_user"> <span class="comment_user-name">userName</span> <span class="comment_user-contribution"><b>99999</b> contribution</span> </span> <span class="comment_user-img"><img src="https://dummyimage.com/36x36/888/fff&text=photo" alt=""></span> </a> <time class="comment_date" datetime="YYYY-MM-DD">YYYY-MM-DD hh:mm</time> </header> <div class="comment_body"> <p>コメントが入ります。</p> </div> <footer class="comment_footer"> <div class="comment_fav"> <button class="comment_fav-btn" type="button">いいね</button> <span class="comment_fav-num">0</span> </div> </footer> </article> </li> </ol>
私の考え
- コメントは時系列に並んでいくことを想定し、ol要素を選択。レスがついたら、入れ子でol挿入。
- WHATWGのarticle要素の説明に「ユーザーが投稿したコメント」も独立したコンテンツと考えられると書いてある!使ってみよう〜。(´ᴖωᴖ`)にこにこ
- articleを使うなら、headerとfooterも使っちゃお。
- CSSを無効にしたときに、まずはじめに表示されるのはユーザーアイコンではなく、ユーザー名にしたい。
- 今のQiitaで、ユーザーアイコンにユーザーページへのリンクがあるけど、altが指定されておらず、Webアクセシビリティ的に良くない。
- 現状のQiitaのマークアップだと、アイコンにaltにユーザー名を入れると、重複読み上げになってしまうのでは…。
- そうだ!ユーザー名&貢献数&ユーザーアイコンすべてをa要素で包括しよう!!
- 現状のQiitaのマークアップだと、アイコンにaltにユーザー名を入れると、重複読み上げになってしまうのでは…。
- 今のQiitaで、ユーザーアイコンにユーザーページへのリンクがあるけど、altが指定されておらず、Webアクセシビリティ的に良くない。
- FontAwesomeは便利だけど、個人的な思想で空spanを使いたくない…。
- いいねボタンにユニークなclass名をつけておき、CSSでアイコンを背景画像として表示させちゃお。
余談ですが、参加していたアプリエンジニアに「コメント用のtextareaで『改行1つはbr要素』『改行2つはp要素』に変換されるようにしたい」という要件を話したところ「Markdown形式なら実装しやすいだろうけど…それでも面倒な要件だね〜(Ծ‸Ծ )」と教えてもらいました。
そうだったんだ〜…。
勉強会にはアプリエンジニアも参加しており、設計/実装に関する意見も聞くことができるので、とても勉強になります。
続けていこう!勉強会!
次回のお題は、社内蔵書管理システムの一部のUI。
次回もフロントエンドエンジニアだけでなくアプリエンジニアも参加予定で、楽しくUI&マークアップを考える会になりそうです。
「マークアップに正解はない」と言われていて、たくさんの答えがあります。
意味付けが最適かどうか、メンテナンス性に優れているかなど、様々な意見を交換できるマークアップ勉強会。
今後も定期的に続けて、社内文化の一つにできれば……と考えています。
\\『明日のはたらくを創る』仲間を募集中!! // 919.jp