SREのmatsBです。
前回のブログでは、AWSのKinesisとElasticsearch Serviceを使ってアクセスログの可視化方法の記事を書きました。
今回はElasticsearchに付随しているKibanaでグラフ化させたいと思います。
初心者向けの記事になっているので、複雑なことはやりません。ご容赦ください。
まずは前回のおさらいです。
Elasticsearchに飛ばすまではこの記事に書かれています。
aimstogeek.hatenablog.com
はじめに
「Index Patterns」など、可視化する上で最低限の設定は出来ているものとします。
今回はSREらしく下記2つのグラフ作成方法を紹介します!
また、弊社がどのようにKibanaを活用してるかの例も紹介します。
ステータスコード「5xx」の発生率をグラフ化
visualizeで新規グラフ作成
「visualize」から新規でグラフを作成します。
今回は割合を見たいので「Pie」を選択します。

使うIndexを選択
可視化したいIndexを選択します。
諸事情でIndex名を出せないのですが、弊社サービスのアクセスログを選択しました。

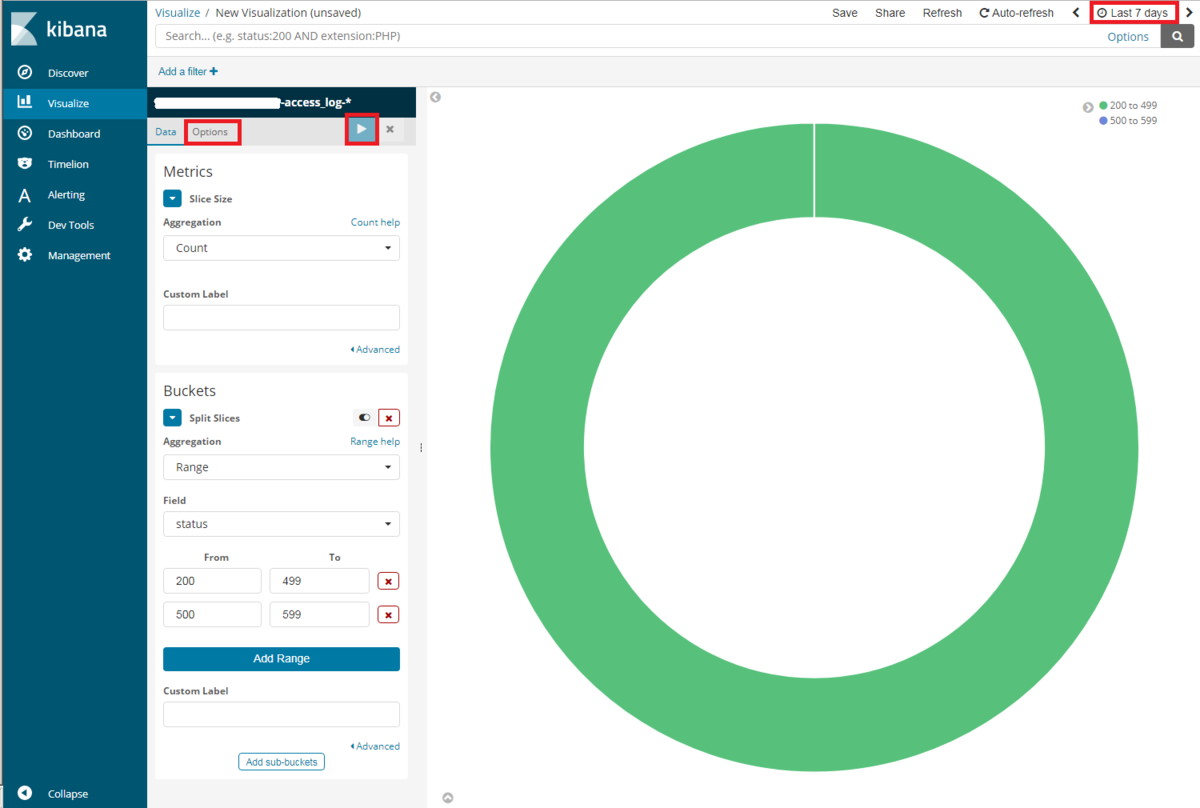
グラフを定義
割合を出したいので「Metrics」の「Aggregation」を「Count」にします。
「Buckets」は「Split Slices」にします。
「Aggregation」の「Range」を選択。*1
「Field」の「status」を選択
1つ目のfromは「200」を入力し、toは「499」*2を入力
2つ目のfromは「500」を入力し、toは「599」*3を入力

グラフを出力
入力が終わったら、再生ボタンみたいなマークを押します。
入力に問題がなければそのままグラフが表示されます。
「Options」で円の形を変えたり出来ますし、画面右上で「Last 7 days」などの対象の期間を選ぶ事が出来ます。

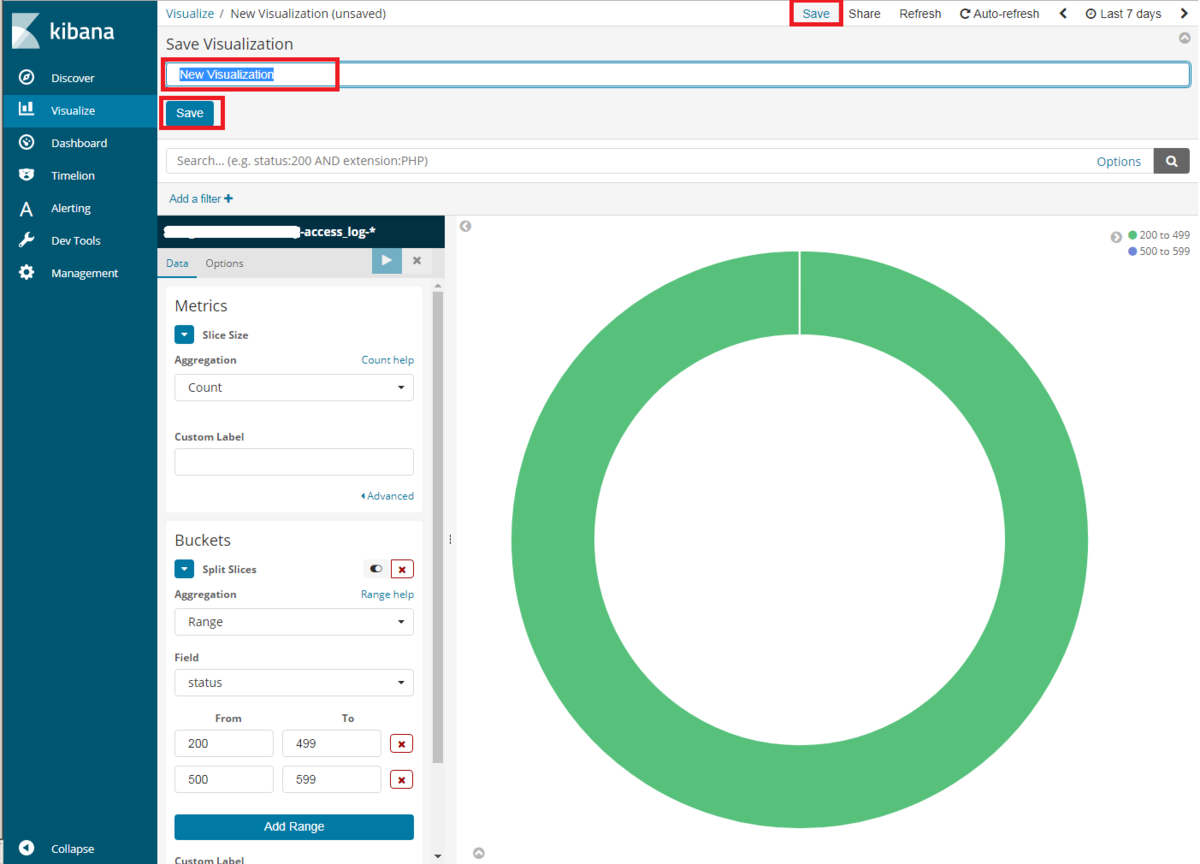
グラフを保存
グラフを確認する度にこの作業をするのも現実的ではないので、一度作ったら保存します。
「SAVE」タブを押せば保存画面になるので、自分にとって覚えやすい名前を入力して保存します。
これで「Visualize」に保存されるので、好きなタイミングでステータスコード「5xx」の発生率を見ることが出来ます。

レスポンスタイム1秒以上のリクエスト発生率をグラフ化
操作手順については「ステータスコード「5xx」の発生率をグラフ化」とほとんど同じです。
なので、唯一違いがある「グラフを定義」するところだけ紹介します。
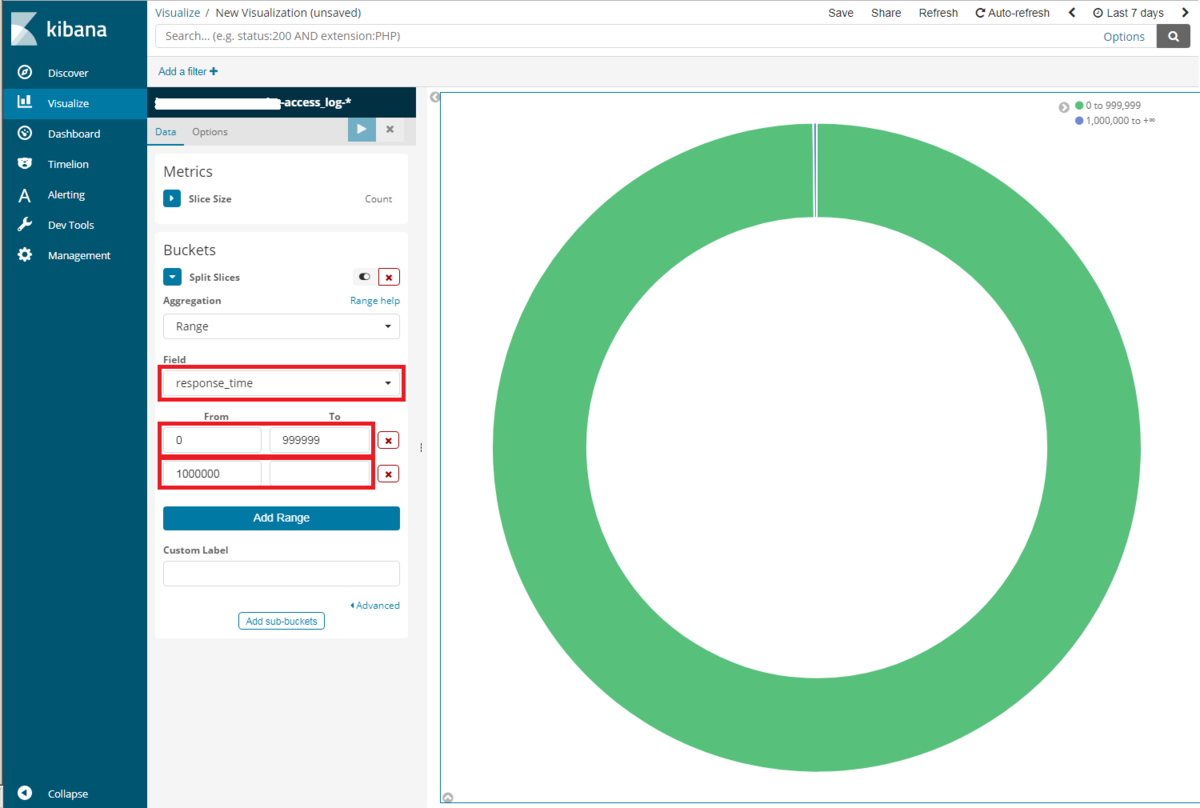
グラフを定義
「Field」の「response_time」を選択
1つ目のfrom「0」を入力し、to「999999」*4を入力
2つ目のfrom「1000000」を入力し、toは空欄*5にします。

「グラフを保存」して、完了となります。
※「ステータスコード「5xx」の発生率をグラフ化」と同じ
オリジナルのDashboardを作る
各グラフを1つ1つ見るのもいいのですが、一つの画面で複数のグラフを見たい場面も多いと思います。
複数Visualizeを1箇所で見るためにDashboardを作ります。
Dashboardを新規で作成
Dashboard画面に移って、新しいダッシュボードを作成します。
「Add」を押すと好きなVisualizeを追加出来ます。

Visualizeを追加
表示させたいVisualizeを選択します。
選択すると画面の下の方に作成したVisualizeが追加されていきます。
ここでの説明は割愛しますが、ダッシュボードもVisualizeと同じように名前を付けて「SAVE」できるので、作ったら保存しましょう。
弊社では各サービス毎に「ステータスコード「5xx」の発生率」と「レスポンスタイム1秒以上のリクエスト発生率」を出しているので、サービスの数だけグラフを作っています。

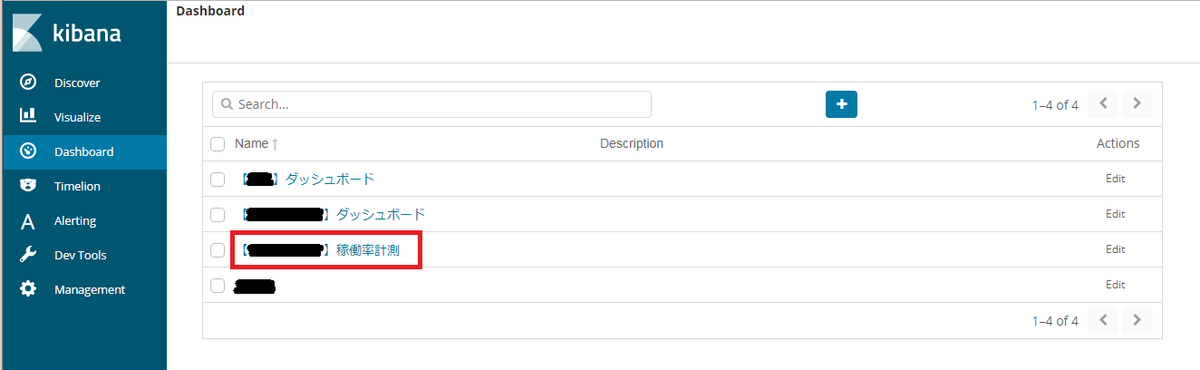
保存が完了するとDashboard画面に作成したDashboardが表示され、いつでも見られるようになります。

Dashboardの完成
Dashboardのオプションで「Use dark theme」というのがあり、無意味にチェックを付けてみました。
SLOやSLAを考える上で年間を通しての稼働率を重視するので、見る期間を「Last 1 year」にしています。

まとめ
簡易的ではありますが、年間どのぐらいの障害が発生しているのかを見られるようになりました。
このデータやグラフを元になんの対策をするのかなどを決めて、順次対応していくようにしています。
まだまだ簡易版なのでこれからもっとちゃんとした計測を進めていく予定です。
さいごに
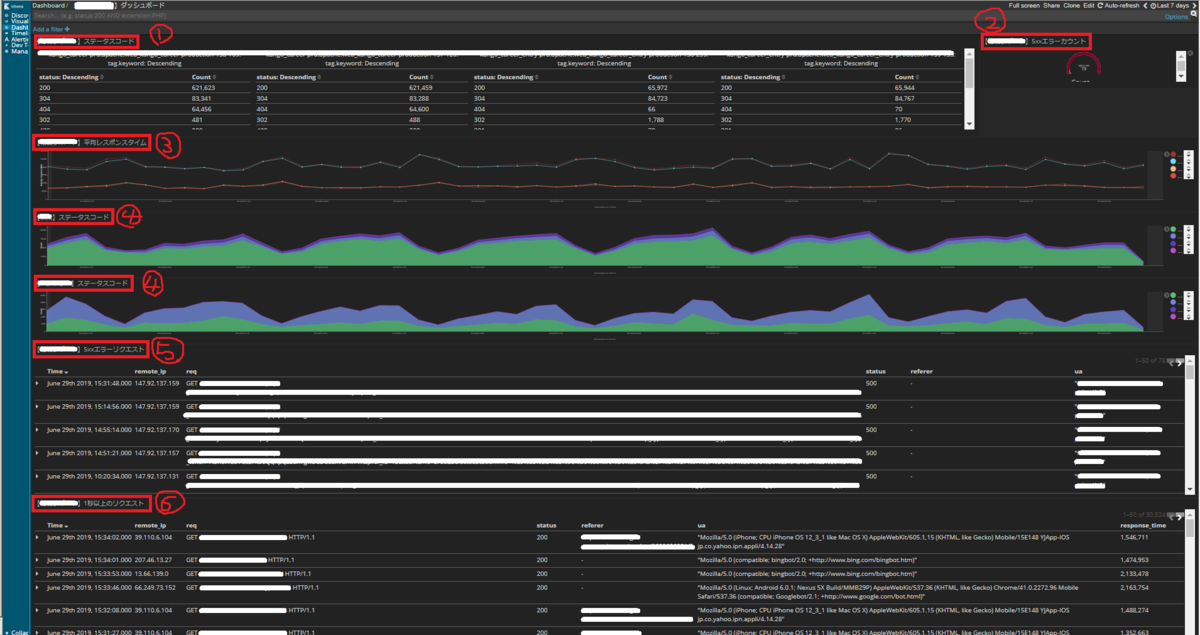
弊社の開発チームがいつも見ているKibanaの画面を紹介します。
とあるサービスのアクセスログをグラフ化したものですが、状況の把握などに使います。
- 各インスタンスのステータスコードのカウント
- サービス全体での5xxエラーカウント
- インスタンス毎の平均レスポンスタイム
- サービス毎のステータスコード
- サービス全体で発生した5xxエラーリクエストの詳細
- サービス全体で発生したレスポンス1秒以上のリクエストの詳細

これからも、より良いサービスを作るための環境や土台に全力を尽くそうと思います。
\\一緒に良いサービスを作って成長したい、そんなメンバーを募集中です! //
919.jp