初めまして!Perfume大好き新卒エンジニアのぱふゅーむです。
突然ですがみなさんは開発にどのエディターを使われていますか? ちなみに私のエディター歴はこんな感じです。
弊社ではPHPで開発を行う事が多く、PhpStormを使用しているエンジニアが多いです。自分も現在はPhpStormを使っています。 まだ使い初めて間もないのですが、今回は学習も兼ねてPhpStormのあれこれを紹介したいと思います!
(ショートカットキーについてはMac表記になります)
PhpStormについて
- JetBrains社が販売しているPHP統合開発環境
- 強力なコード補完、リファクタリング、コード分析、ナビゲーション、デバッガ、ユニットテストなど豊富な機能
- 有料 (コマーシャルライセンス(法人)は¥23,900/年、パーソナルライセンスは¥9,300/年)
1ヶ月間は無料で試用できますが、基本的に有料です。ちょっとお高いのが痛いですがお値段以上の価値はあると思います!
良く使うショートカット集
Find Action
⌘+⇧+A
やりたいことをなんとなく入力するとそれらしい機能をメニューで一覧表示してくれます。 自分はよくショートカットを忘れるのでKeymap Referenceを参照してます(笑)。

定義元へジャンプ・戻る
定義元へジャンプ
⌘+B(⌘+クリック)
戻る
⌘+⌥+←
カーソル位置のワードの定義元へジャンプできます。非常に良く使うショートカットです。
Navigation
クラス名で検索
⌘+ O
ファイル名で検索
⌘+⇧+O
変数名・メソッド名などで検索
⌘+⌥+O
どれもサジェストが非常に強力で簡単に絞り込みできます。しかも軽い! (余談ですがターミナルではThe Silver Searcherを使用しています。grepよりかなり高速に動くのでオススメです!)
コードフォーマット
⌘+⌥+L
コードの自動整形をしてくれます。PhpStormではコードフォーマットを詳細に設定をすることができます。
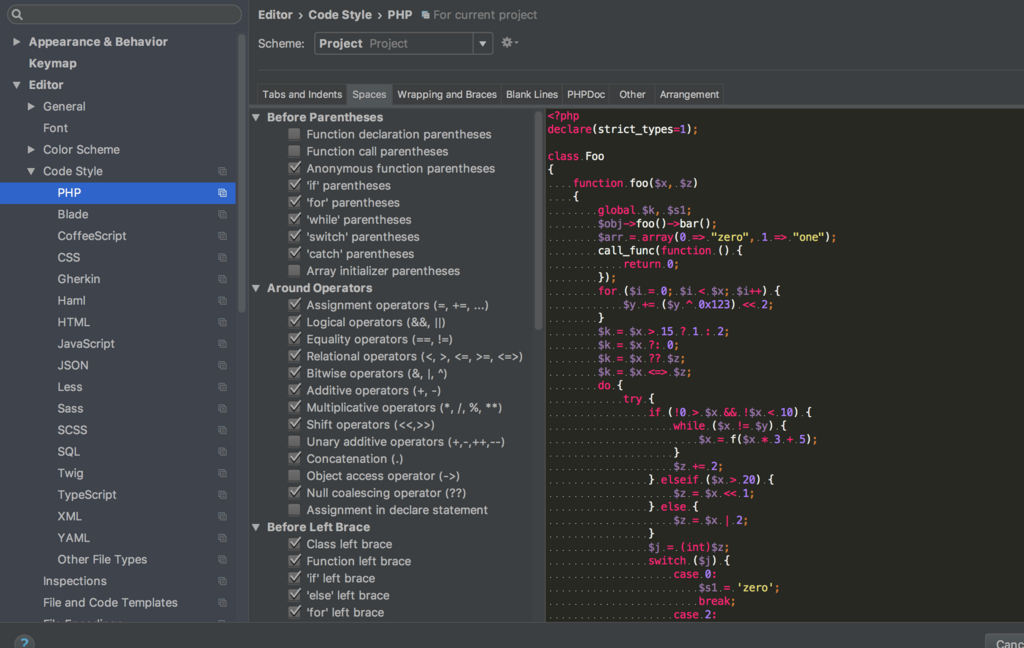
コードフォーマットの設定
- [PhpStorm]-[Preference]-[Editor]-[Code Style]

インデント・中括弧・Docコメントなどかなり詳細な設定を行えます。PHP以外にもJavaScriptやCSS、SQLなどにも対応しています。 チェックボックスにチェックをいれると反映箇所がハイライトされるのでとてもわかりやすいですね!
矩形選択
⌘+⇧+8
補完
^+Space
コメントアウト
行コメント
⌘+/
ブロックコメント
⌘+⌥+/
紹介しきれませんでしたが、他にもデバッガやコード分析など便利で強力な機能がたくさんあります。 早く覚えて開発に活かしていきたいですね。それでは!
弊社では楽しく真剣にプロダクトと向き合い、『明日のはたらくを創る』仲間を募集中です!