はじめまして。マークアップエンジニアのsatopiiです。
ここ数年間テキストエディタはSublime Textでコーディングしていましたが、Visual Studio Code(以下VSCode)ってどんなエディタなのか気になったので環境を整えてみました。
(2016/12/19追記)
インストールした拡張機能
※ Visual Studio Marketplaceにリンクしています。
- Auto-Open Markdown Preview
- Character Count
- Color Highlight
- CSSComb
- Docker Support
- EditorConfig for Visual Studio Code
- Excel Viewer
- FontSize Shortcut
- Highlight Trailing White Spaces
- Hopscotch(テーマ)かわいい
- HTML Snippets
join-lines- npm
- Path Intellisense
- Runner
- SCSS IntelliSense
- SVG Viewer
- vscode-icons
ユーザー設定
CSSCombを有効化するためユーザー設定に以下の内容を追記。
{ // CSS, scssファイル保存時にCSSCombを実行 "csscomb.formatOnSave": true, // CSSComb設定ファイルのパス指定 "csscomb.preset": "/path/to/.csscomb.json" }
CSSプロパティオーダー並び替えはこちらのcsscombを参考にしています。
キーボードショートカット
[ // CSSComb { "key": "cmd+shift+c", "command": "csscomb.execute" }, // Runner { "key": "cmd+shift+,", "command": "extension.runner.start", "when": "editorTextFocus" }, { "key": "cmd+shift+.", "command": "extension.runner.stop" }, // FontSize Shortcut // 拡大のデフォルト設定が`cmd+=`に設定されている。 // Macの日本語キーボードで使えないので別のキーに変更。 { "key": "cmd+u", "command": "fontshortcuts.increaseFontSize" }, // join-linesの機能がver 1.8.0から追加されたので、 // キーボードショートカットを編集(ctrlキー使いなら変更不要) { "key": "cmd+j", "command": "editor.action.joinLines", "when": "editorTextFocus && !editorReadonly" } ]
Runnerのショートカット設定はMac の Visual Studio Code で C/C++/C# を実行するを参考にしました。
VSCodeのここが好き
- 日本語化されている!
- もうターミナルいらない?
- gitを活用しやすい・見やすい!
もうターミナルいらない?
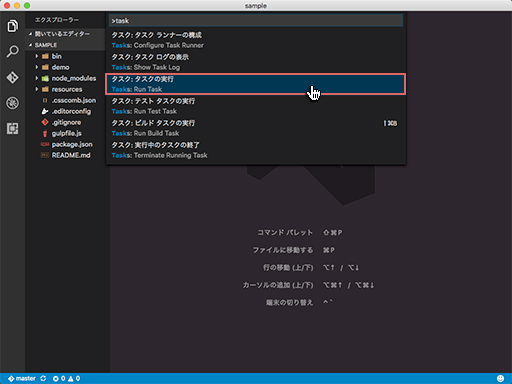
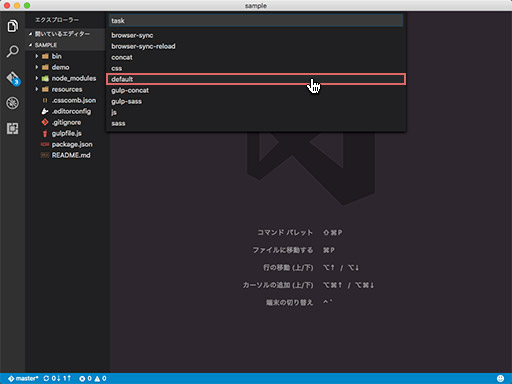
例:gulpを実行する1
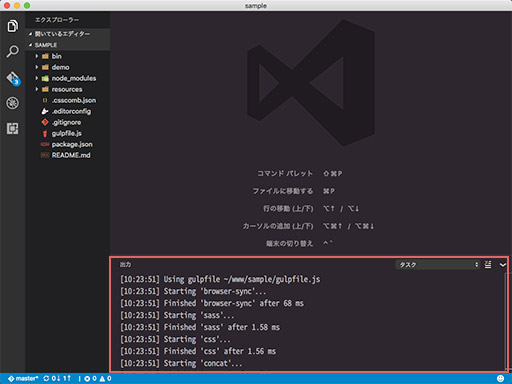
cmd+shift+pでコマンドパレットを開き、taskと入力- 「Tasks: Run Tasks」→「default」を選択するとgulpが実行される



実行されました༼ԾɷԾ༽✧
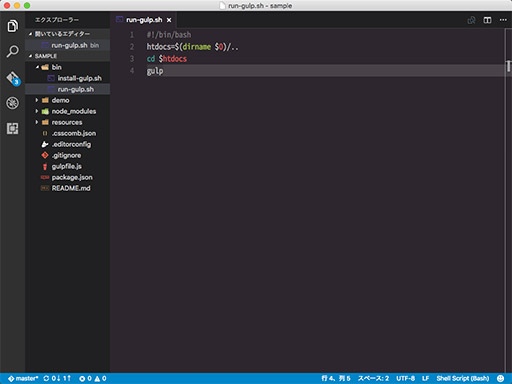
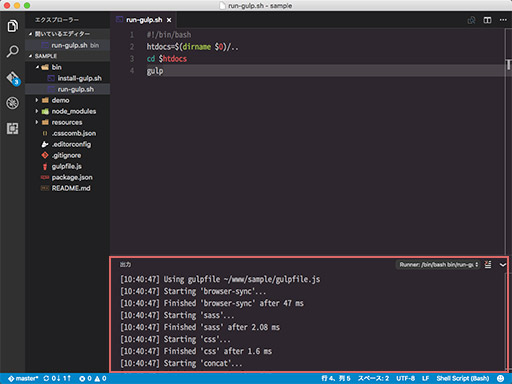
Runner Extensionでシェルスクリプトも実行可能
shファイルを開いてRunnerのショートカットを使えばコマンドが実行されます。
例:gulpを実行する2

cmd+shift+,(設定したショートカット)

実行されました༼•̀ɷ•́༽✧
gitを活用しやすい・見やすい!
gitを覚えたてなので、コマンド怖い病から抜け出せていません。
SourceTreeは重たいし、できれば使いたくない…。
そんな私を支えてくれるGitバー。
- 追加・修正・削除したファイルが一覧になって見やすい
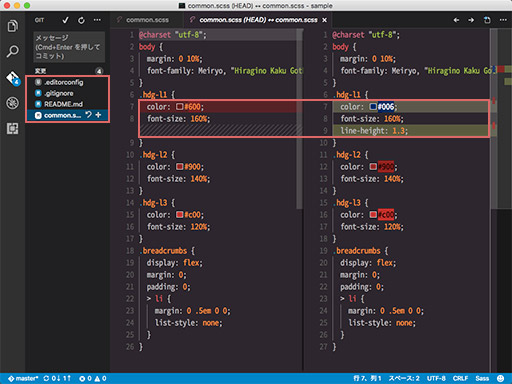
- 修正した箇所のDiff表示がステキ
- ファイル名の横にreset()、add()アイコンがあり、修正前の状態に戻したりステージングに上げることができる
- ステータスバーの左にmaster/ブランチ名が表示されていてわかりやすい、切り替えやすい


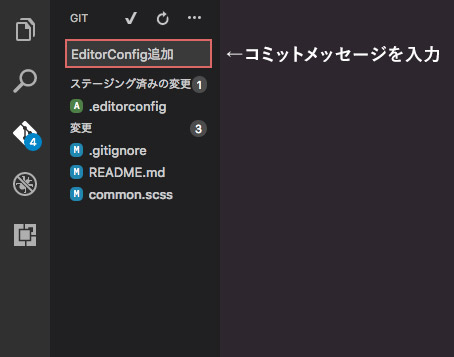
コミットメッセージ入力欄があるので、メッセージはそこへ!

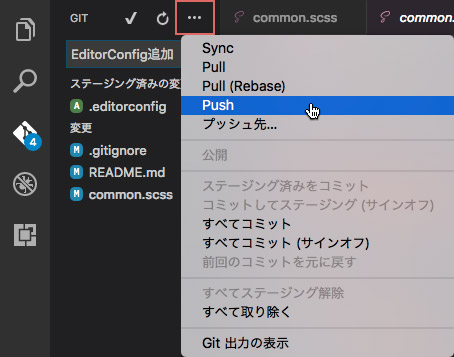
「…」アイコンをクリックすると、gitコマンドメニューが表示されます。
まだcommit, pull, pushくらいしか覚えていない私には、今のところこれで充分かな、と。
VSCodeでできたらいいな
- マウスも使う派なので、選択したテキストをドラッグしたい!
- 全角英数字(+指定した任意の文言)をハイライトする拡張ほしい!
後者の拡張(AlwaysHighlight)はSublime Textで重宝していたんですよね。
絶対必須ではないけれど、全角英数字以外にも全角記号やダミー文言をハイライトしておくと、原稿をチェックしやすくなるという…。
できたらいいなという点は一旦目を瞑り、しばらくVSCodeをメインに使ってコーディングしていこうと思います。